弊社のデザインエディタを使うとウェブサイト上から簡単にオリジナルデザインの作成が行えます。印刷用データの入稿も画像をアップロードするだけなので、イラストレーターなどのデザインソフトが使えなくてもOK。自由にお試しできますのでぜひご利用ください。このページでは、デザインエディタを使用したデータ作成から注文までの流れを紹介します。
目次
ご利用の前に
対象商品
デザインエディタは以下の商品でご利用いただけます。(対象商品は順次追加を予定しています。)
推奨環境
デザインエディタは以下の環境で正常に動作することを確認しています。
- パソコンの場合
- OS:Windows10 32/64bit、macOS Catalina
- ブラウザ:Google Chrome、Microsoft Edge、Safari
- スマートフォン・タブレットの場合
- OS:Android 8以上、iOS 13以上
- ブラウザ:Google Chrome、Safari
1. 画像データを用意する
ここでは例として、画像を配置した簡単なデザインのモーテルキーを作成する手順を解説します。はじめに印刷したいイラストや写真などの画像データを用意します。デザインエディタにアップロードできる画像は、画像形式がJPEG・PNG・GIFのいずれか、画像解像度は350dpi以上を推奨しています。デザインソフトを使って作成したデータ形式(AI、PSDなど)はアップロードできませんので、あらかじめJPEG・PNG・GIFのいずれかの形式で書き出しておいてください。

印刷データ作成時のご注意
デザインエディタで作成した印刷データは、印刷部分に自動的に白引き(白おさえ)データが作成されます(※1)。そのため、アクリル部分を半透明にした印刷(※2)には対応していません。
-

自動的に白引きが作成される(※1) -

半透明印刷は非対応(※2) -

仕上がり例(表から見たとき) -

仕上がり例(裏から見たとき)
背景を透明にしたいとき
ロゴやキャラクターなどを印刷する際、印刷部分以外を透明にしたいときは、背景が透明のPNG画像を使用してください。背景が残っている画像を使用した場合、下記の例のように背景色まで印刷されます。
-

OK(透過PNG画像を使用 / 背景は印刷されない) -

NG(JPG画像を使用 / 背景は白く印刷される)
ぼかしや光彩、ドロップシャドウを含むデータについて
白引きデータは印刷データの透明度に関わらず、描画部分の背面に自動的に作成されます。そのため、ぼかしや光彩、ドロップシャドウなど半透明のオブジェクトを含むデータは綺麗に印刷されません。
-

画像データ(キャラクターのまわりに光彩が入っている) -

実際の仕上がりイメージ(光彩の背面が白くなり綺麗に印刷されない)
印刷色について
デザインエディタで作成したデータは印刷時にRGBカラーからCMYKカラーに変換されるため、ディスプレイで見るよりも色がくすんでしまう場合があります。量産前に印刷の仕上がりを確認したい場合は、試作品製作(有料オプション)をご利用ください。
-

パソコンで見るイメージ
(RGBカラー) -

実際の印刷色のイメージ
(CMYKカラー)
2. デザインエディタを開く
対象商品のページから「デザインエディタ」ボタンをクリックしてデザインエディタの画面に進みます。
パソコンから操作する場合

スマートフォンから操作する場合

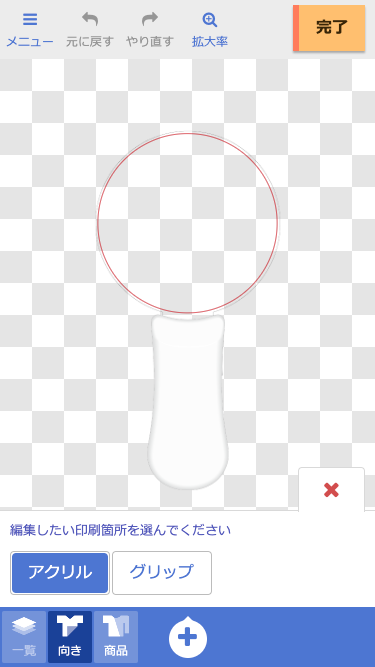
アクリルペンライトは形状が選べる
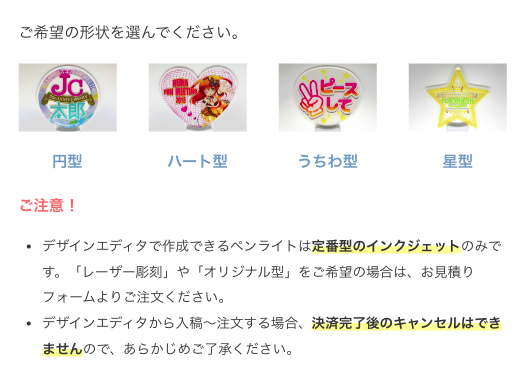
アクリルペンライトの場合は「デザインエディタ」ボタンをクリックするとポップアップ画面が表示されるので、希望の仕様を選択して次の画面に進んでください。

3. 画像をアップロードする
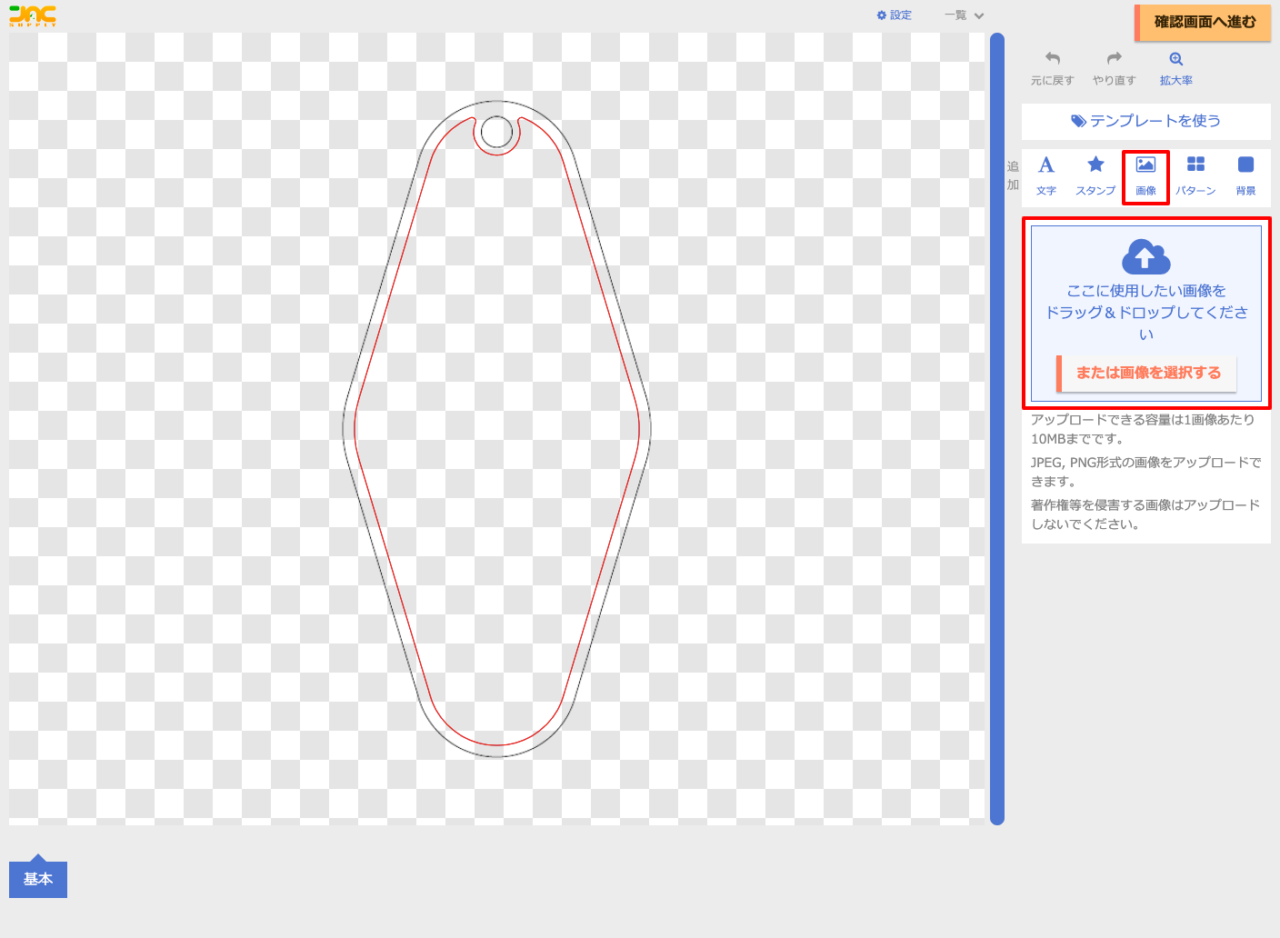
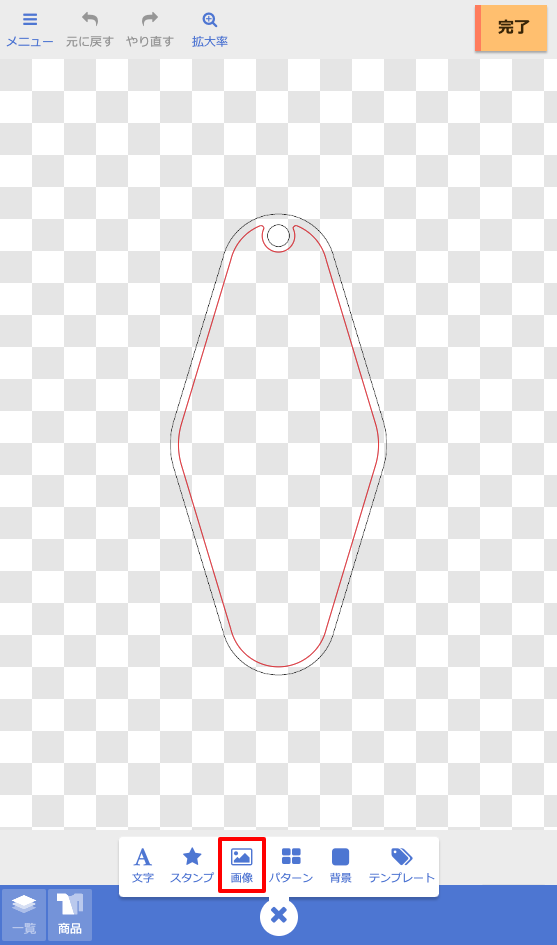
メニューパネルの「画像」をクリックしてアップロードする画像を選択します。アップロードできる画像形式はJPEG・PNG・GIFのいずれかです。
パソコンから操作する場合

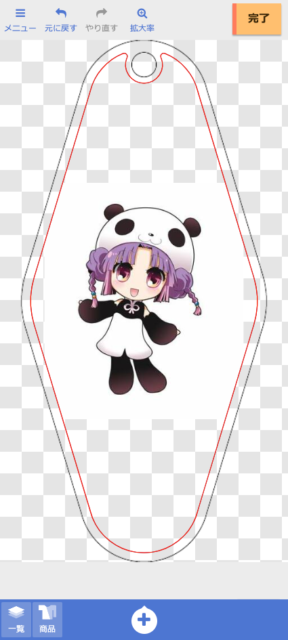
スマートフォンから操作する場合

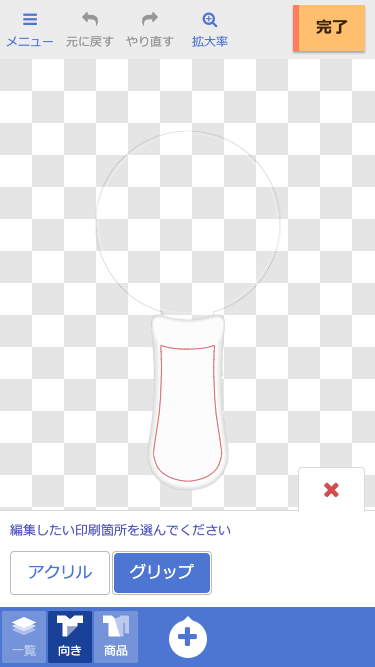
アクリルペンライトはグリップにも印刷できる
アクリルペンライトの場合、画面下部の「向き」を操作することで、アクリル部分とグリップ部分の印刷を切り替えられます。
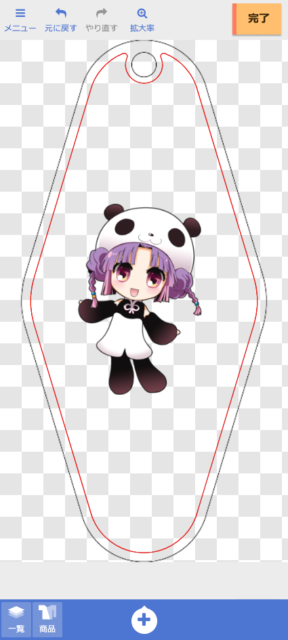
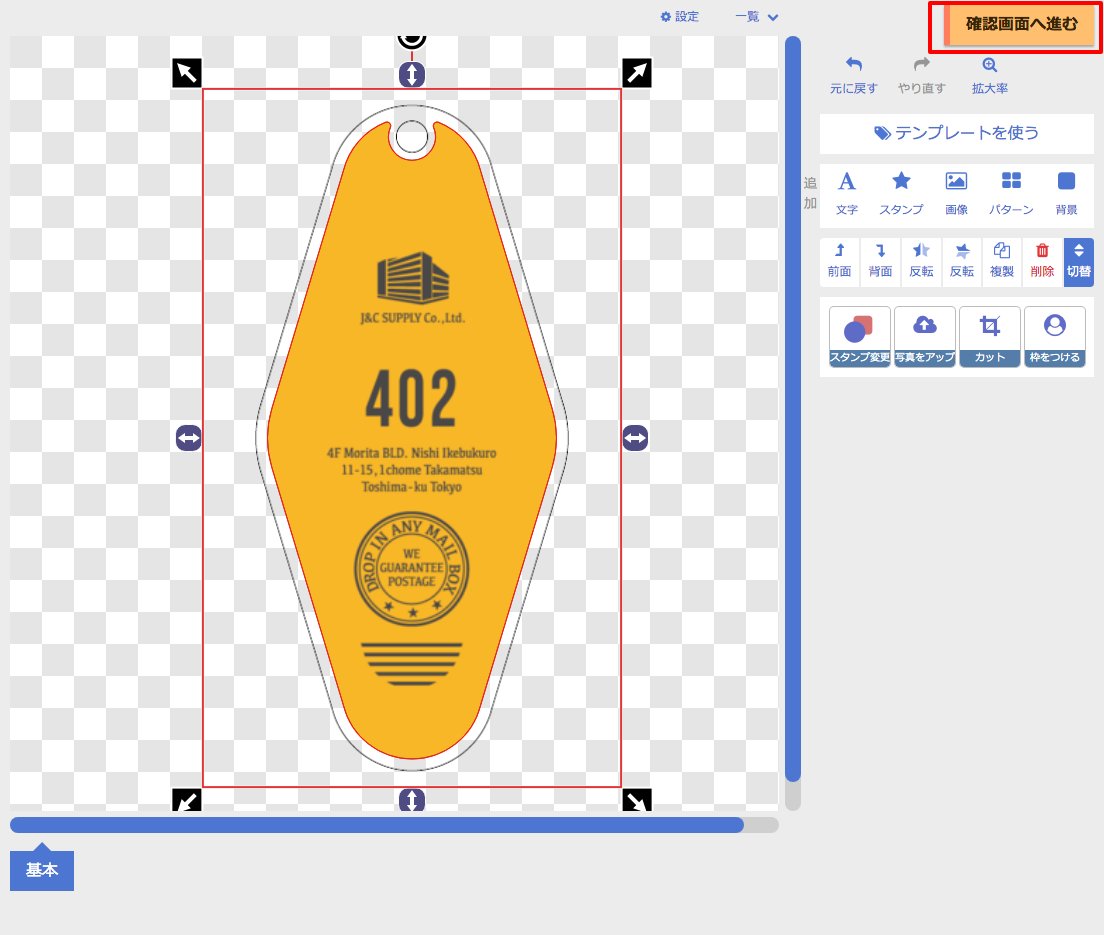
4. レイアウト・サイズを調節する
アップロードした画像を適切な位置・サイズに調節し、問題なければ「確認画面に進む」ボタン(スマートフォンの場合は「完了」ボタン)をクリックします。確認画面が表示されたら「完了する」をクリックすればデザイン作成は完了です。
パソコンから操作する場合

スマートフォンから操作する場合

5. 完成データをフォームから送信する
デザインエディタの操作が完了すると自動的に注文フォームの画面に移動します。数量やパーツなどを必要事項を選択し、ご不明な点があればその旨記入した上でメールを送信してください。内容を確認後に担当スタッフが折り返しご連絡いたします。

6. 注文完了
正式にご注文が決まりましたら、PDF形式の注文書類(見積書、注文書、請求書)をメールで送信いたします。(個人のお客様へのご注文書は文書にてお送りします。)必要事項を記入の上、返送してください。弊社は完全受注生産となるため、ご注文はご入金を確認してからとなります。お支払について詳しくはお支払い方法をご確認ください。