オリジナル作成できる同人グッズの中でも、アクリルグッズは特に人気の高い商品です。イベント前に急いでグッズを作りたいとき、データの作り方をいろいろ調べながら作成するのは時間がかかります。IllustratorとPhotoshopを使った完全データの作成方法を詳しくまとめましたのでぜひ参考にしてください。

入稿データとは?
そもそも入稿データとはどのようなものなのでしょうか。デザインデータの作成がはじめての人は、入稿の際に使うデータがどんな仕組みになっているのかを理解することから始めることで、よりスムーズにデータの作成ができます。
アクリルグッズの入稿データの仕組み
印刷物の入稿データは基本的に「Adobe Illustrator(以下、Illustrator)」もしくは「Adobe Photoshop(以下、Photoshop)」というアプリケーションを使って作成します。なぜならこれらで作成したデータは画像を劣化させる事なく拡大や縮小することができるからです。
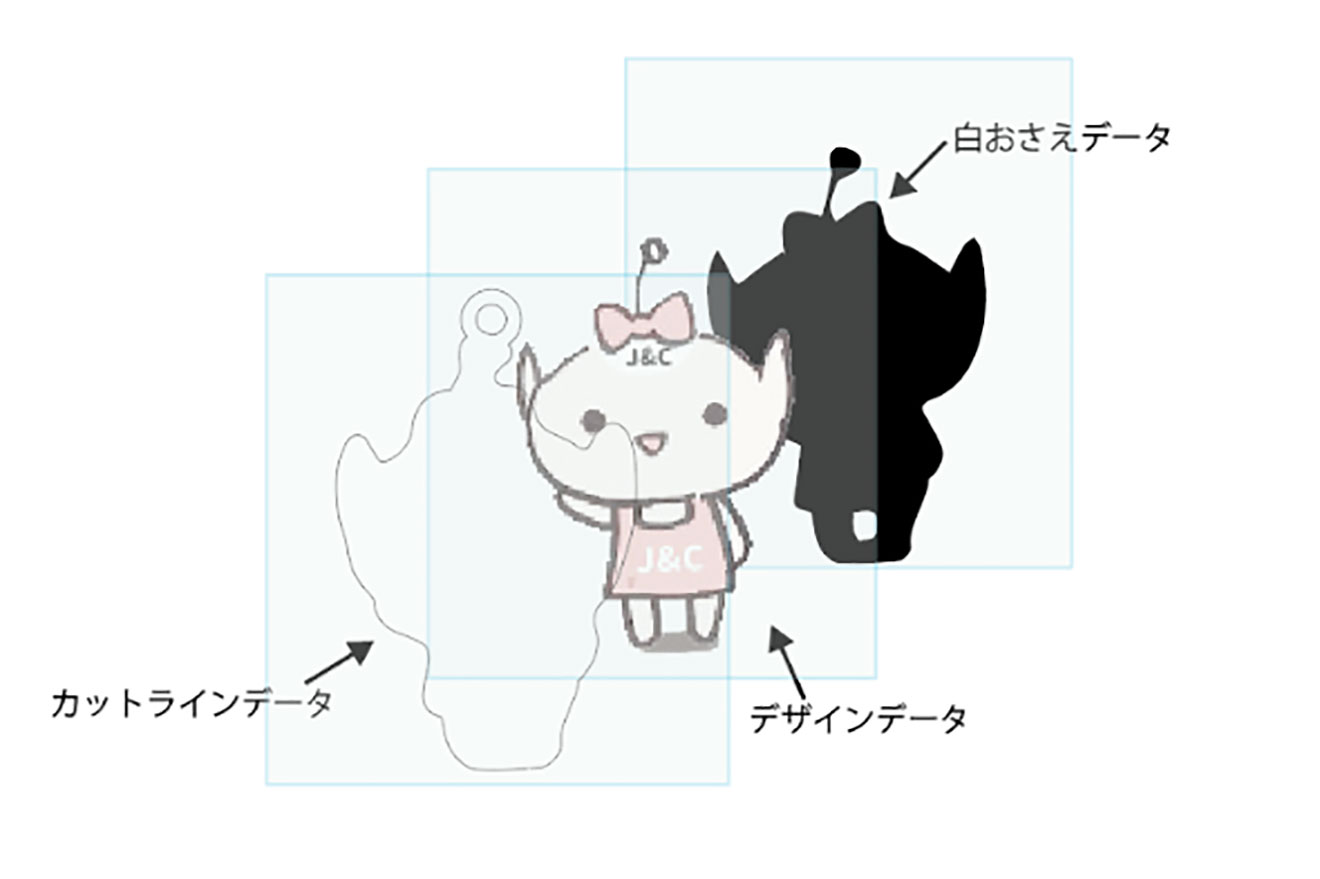
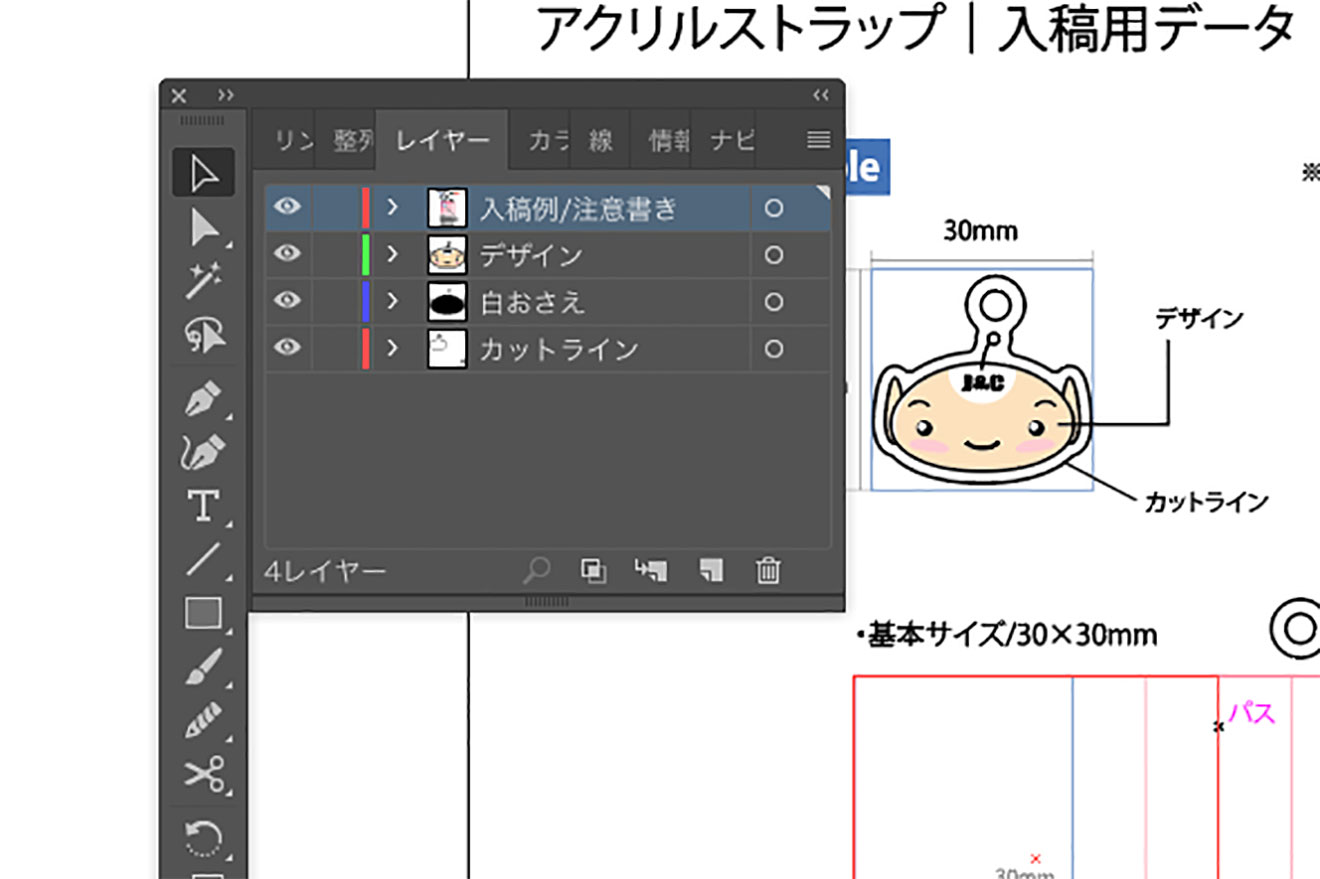
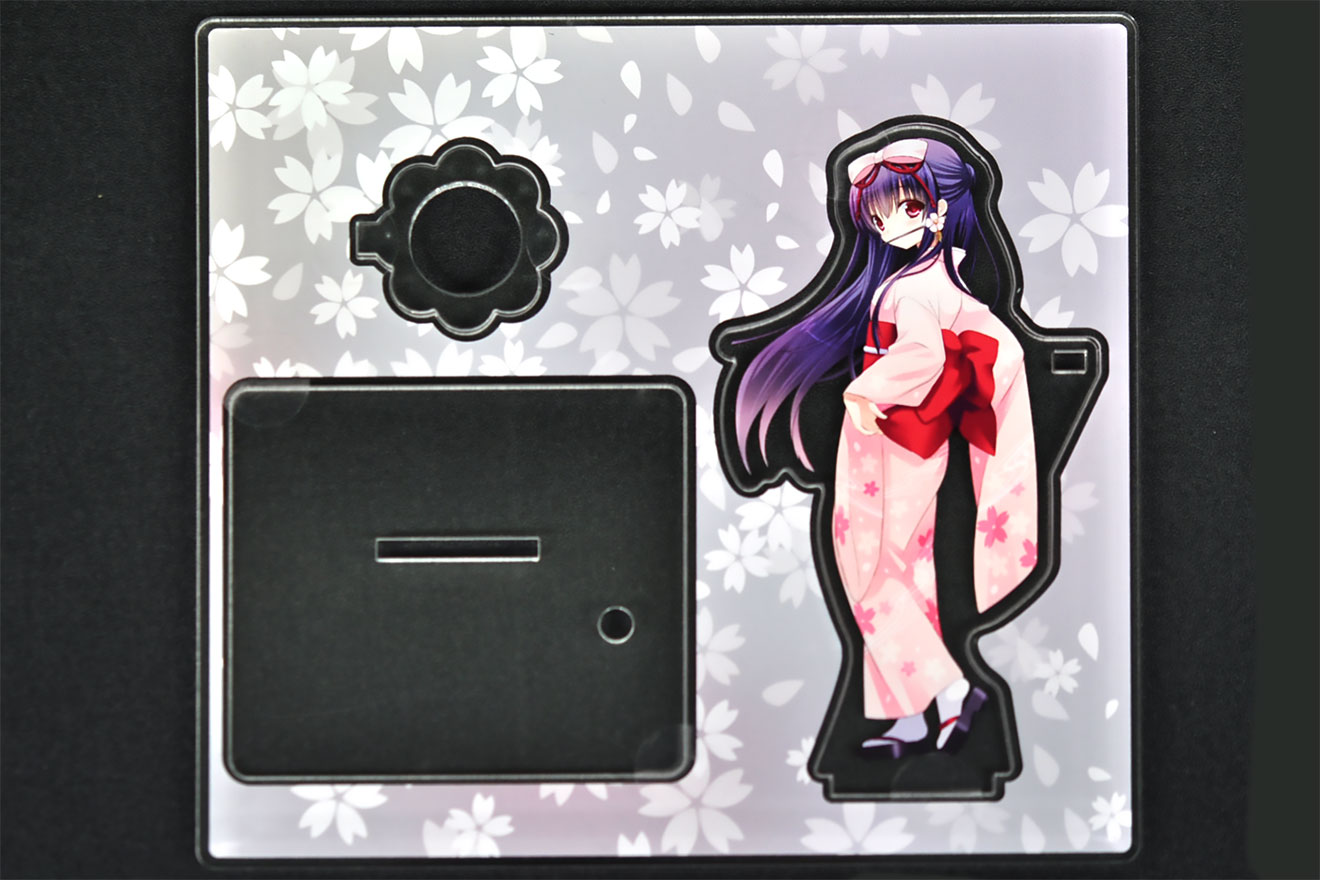
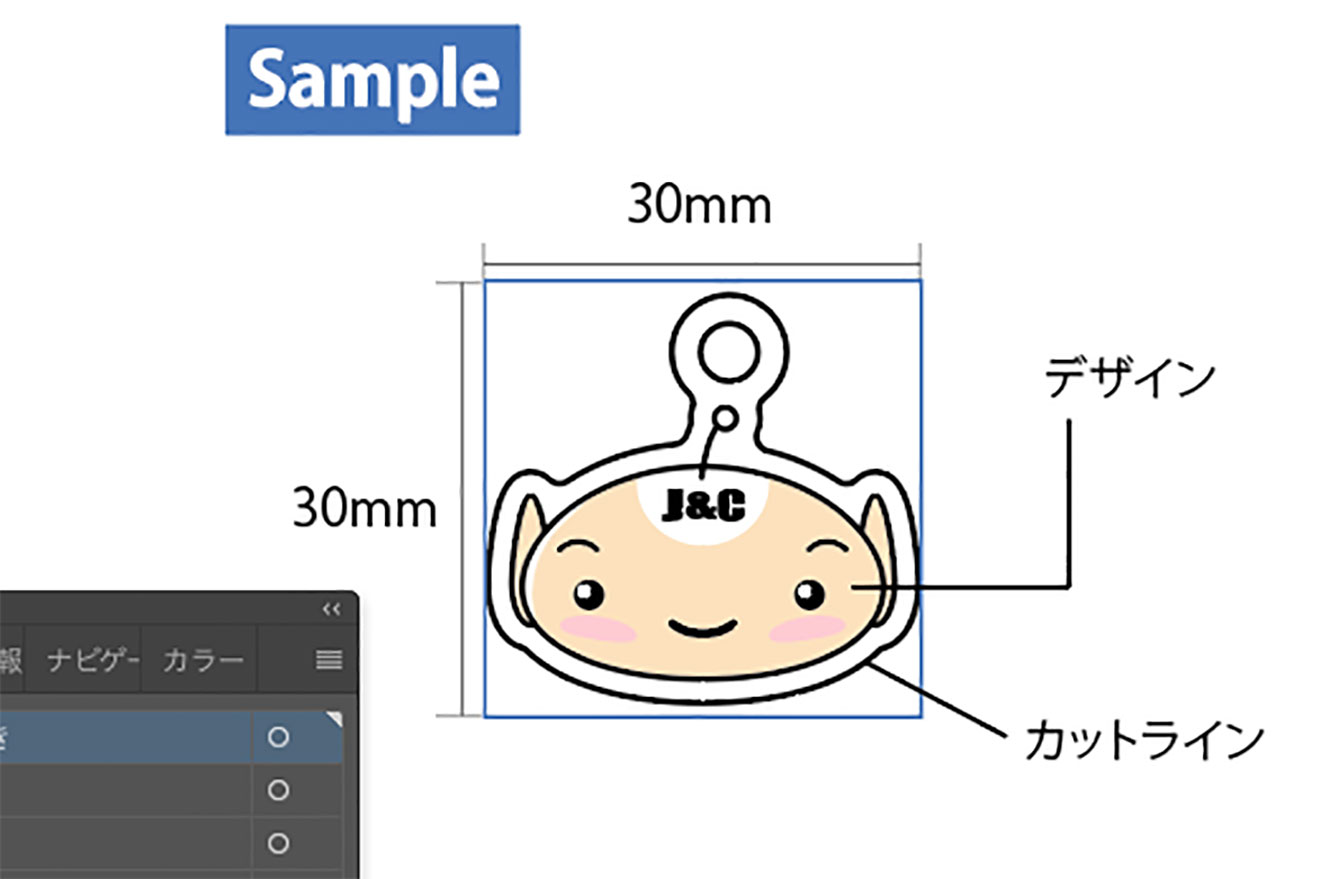
アクリルグッズのデータは主にアクリル板を切り出す際に使用する『カットラインデータ』、印刷したいイラスト・ロゴなどの『デザインデータ』、デザインが透けないようにする版の『白おさえ(白引き)データ』の3つにわかれています。透明のアクリル板に印刷する際にはこの白おさえ(白引き)データが必要になってきます。更に、これらのデータは別々に印刷作業をするため、レイヤーを分けて作成する必要があります。ちなみに、レイヤーとは、IllustratorやPhotoshopなどに搭載されている機能で、階層という意味があり画像をセル画のページのように重ねることができます。

白おさえ(白引き)とは?
白おさえ(白引き)とは、カラーインクの下に白のインクを引くことでデザインの発色をよくし、色が透けるのを防ぐ技術のことです。クリアファイルの印刷などにもこの技術が使用されています。 もともと白いアクリル素材に印刷する場合はデザインが透けることはないので、白おさえは不要です。ただし、印刷面の質感を調節する意味合いで白おさえを印刷する場合もあります。「白おさえ」とは言うものの、データ上はわかりやすいようにK100%(黒一色)で作成します。イラストによっては、部分的に白おさえを入れて特定の部分のみ透明感をだすこともできます。





完全データとは?
よく印刷業者のホームページに書かれている「完全データ」とは、業者側で補正や修正の必要がない、そのまま入稿が可能な完成されたデータのことです。 自分で完全データを作成できれば業者との細かいデータ確認のやりとりを省くことができますし、データ作成依頼料の節約にもなります。
主な対応アプリケーション/保存形式
対応可能なデータ作成用アプリケーションは主にIllustrator(ファイル拡張子は「.ai」)またはPhotoshop(ファイル拡張子は「.psd」)となっています。保存形式は「Illustrator CS4」もしくはそれ以下の形式で保存してください。
IllustratorやPhotoshopなどのアプリケーションを持っていないけれど、自分のデザインで同人グッズを作りたいという人や、自分でのデータ作成が難しいという人に向けて、データ作成サービスを行なっている業者もたくさんあります。白おさえやカットラインの作成程度であれば手頃な価格でサービスを利用できますのでおすすめです。
詳しくは入稿データの作成代行サービスをご覧ください。
印刷デザイン・入稿データ作成時のポイント
デザイン作成や入稿データ作成の際は、気をつけたいポイントが多くあります。ここでは、完全データの作成に必要なポイントを14個、詳しく解説していきます。
レイヤーを分ける(Illustrator・Photoshop)
カットライン、白おさえ(白引き)、デザインデータはそれぞれしっかりレイヤーが別になっている必要があります。弊社のテンプレートでは、「デザイン」または「印刷範囲」と名前がついているレイヤーに印刷したいイラストやロゴマークを入れ、「白おさえ」または「白引き」と名前がついたレイヤーに白おさえのデータを入れてください。

デザインの境界線をはっきりさせる
印刷したいイラストやロゴの境界線がぼやけていたり、グラデーションのようになっていたりすると、白おさえを作成するときに手間となる場合があります。白おさえは基本的にデザインと重なる形で作成しますが、デザインの境界が曖昧な場合は白おさえの境界を定めることも難しくなります。データを作成する場合はなるべく境界がはっきりしているデータにするとよいでしょう。
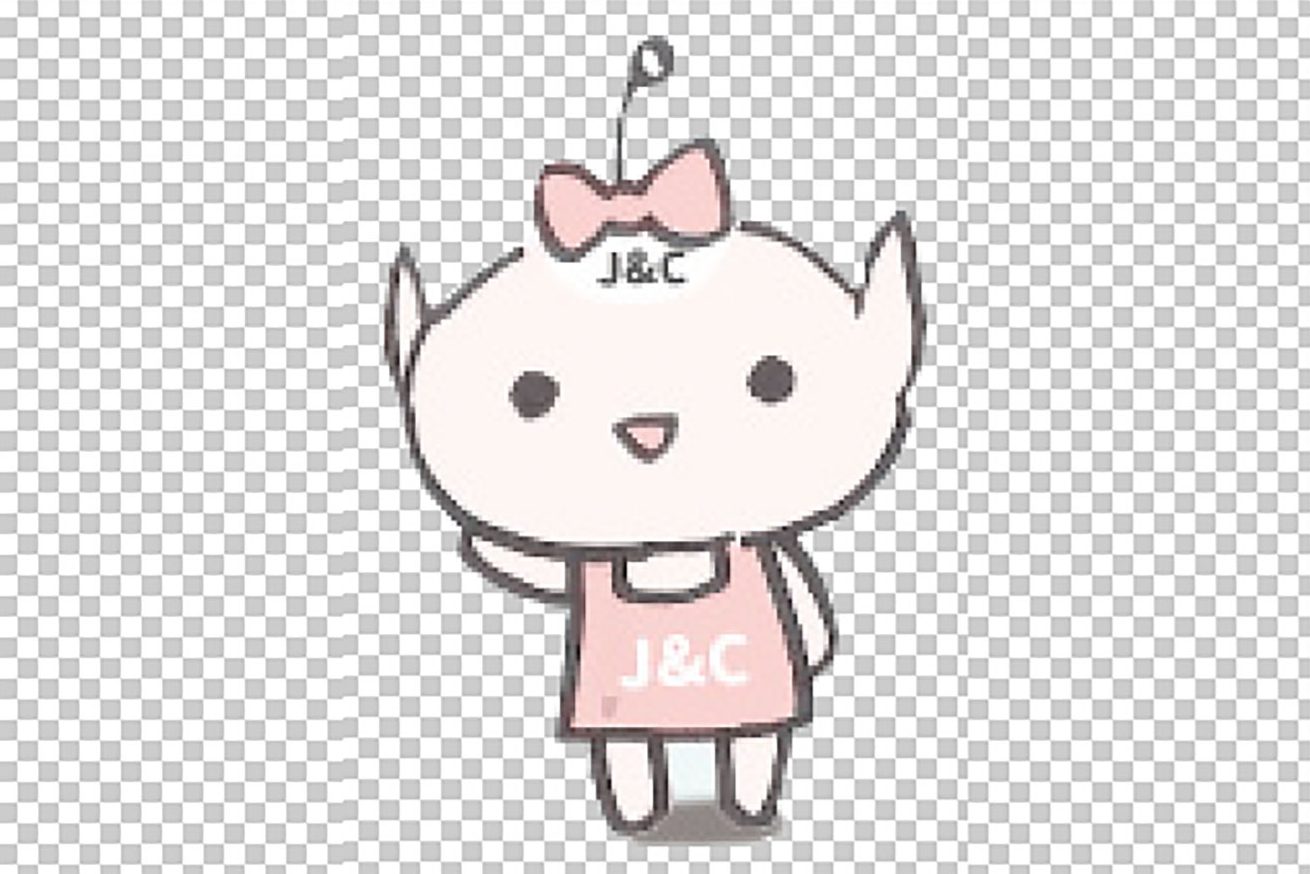
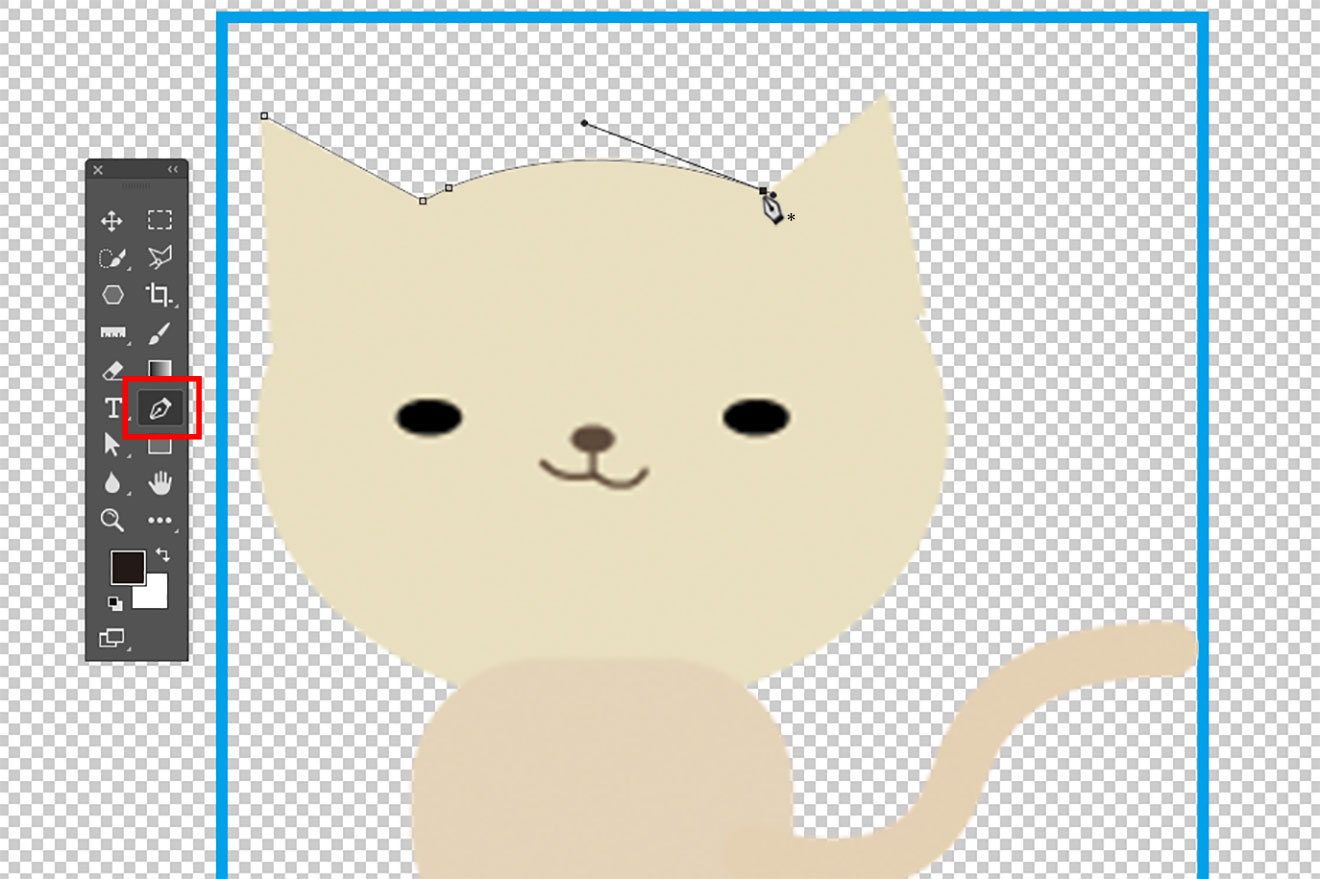
デザインは背景を透過して作成・保存する
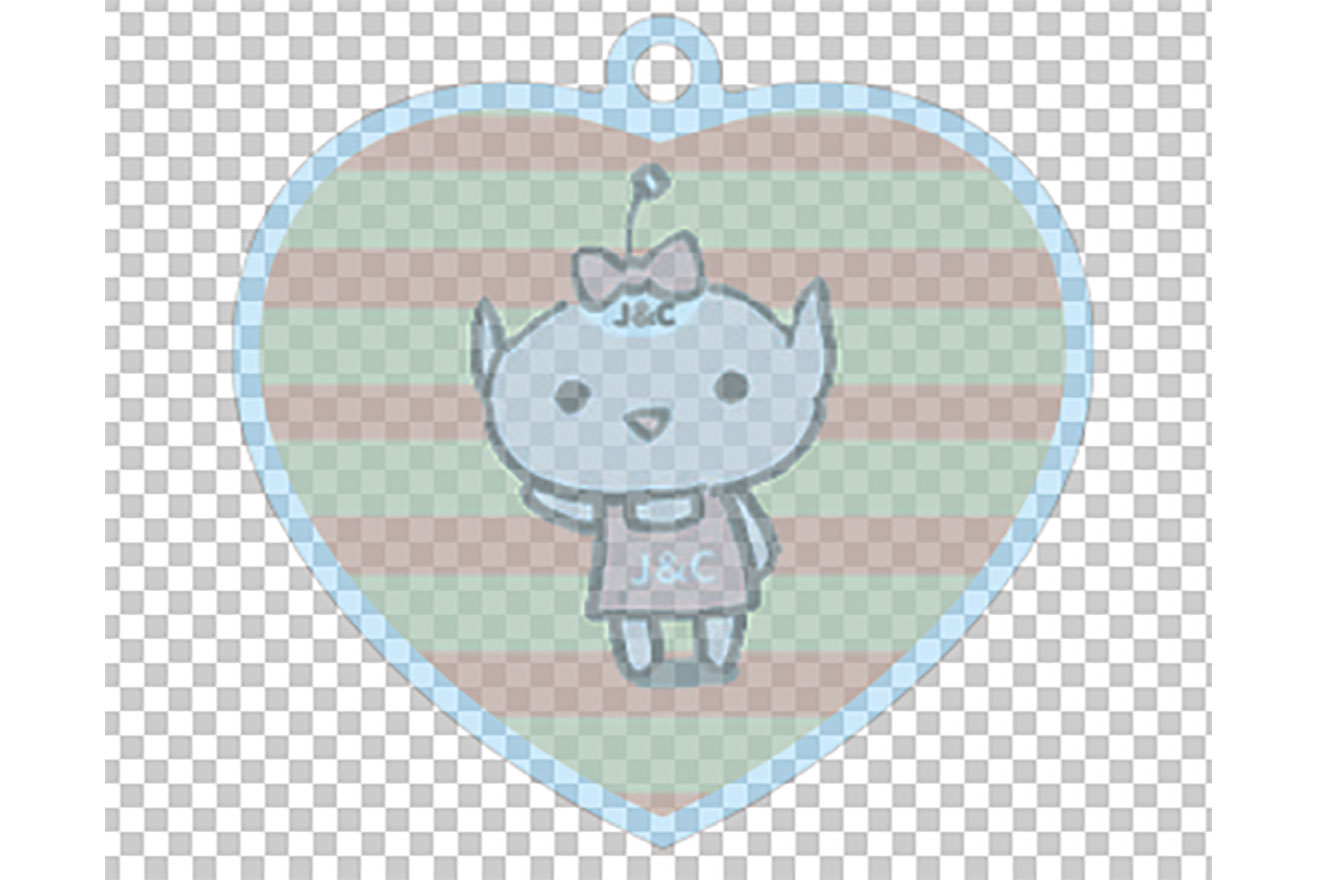
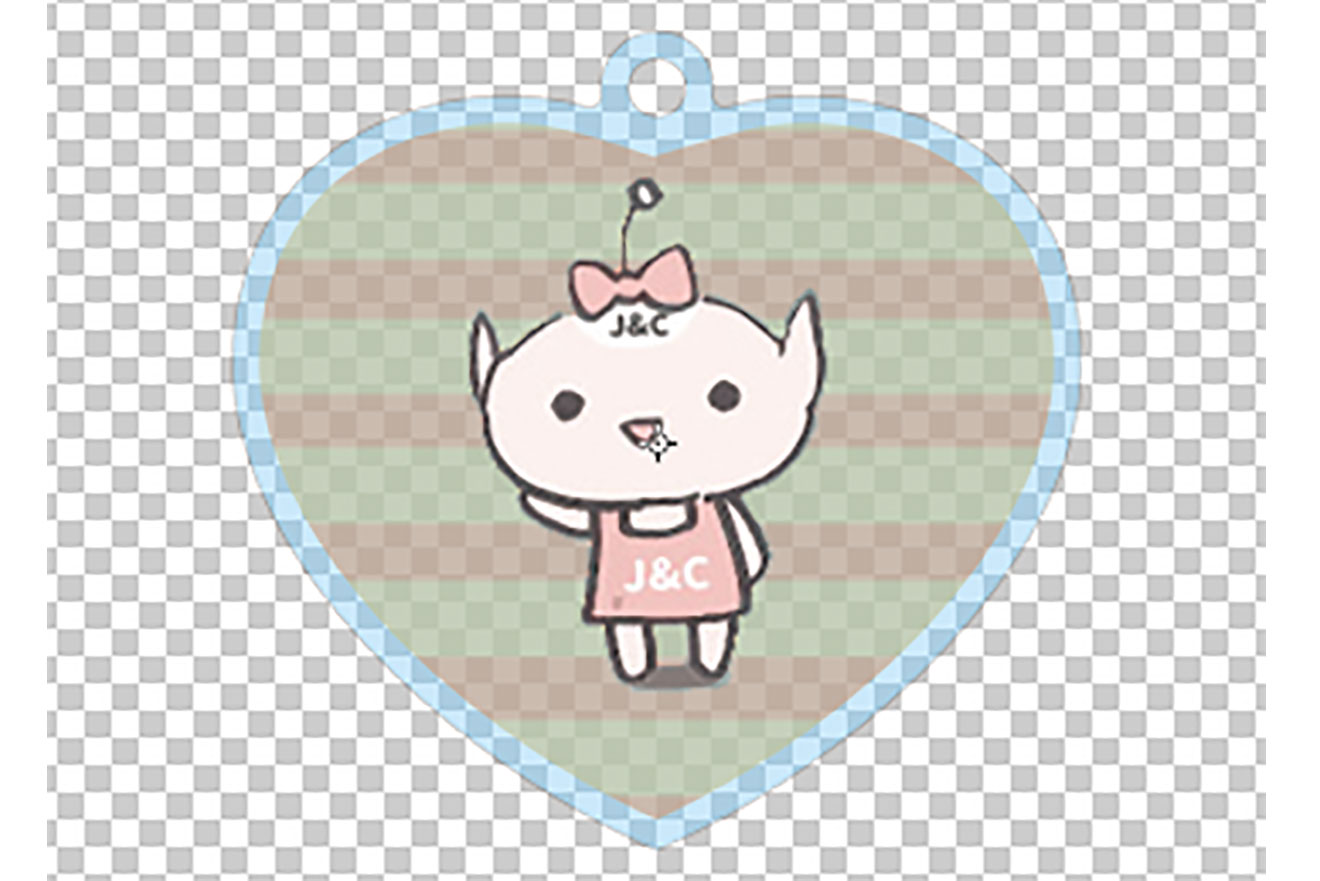
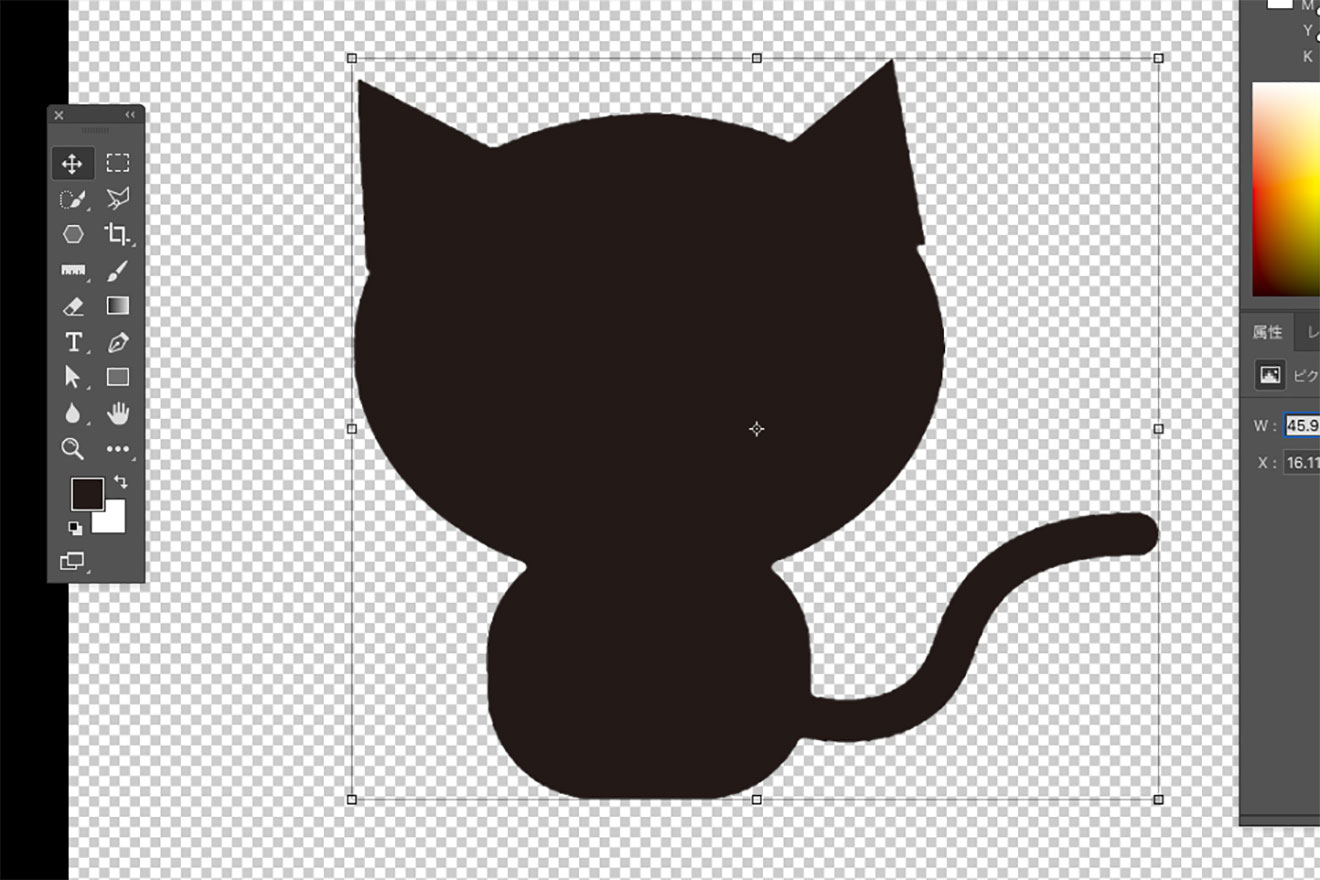
入稿する際には、背景からイラストが切り抜きされた状態(背景が透過されている状態)にする必要があります。背景が白以外の色を使用している場合、その部分まで印刷されてしまうからです。例えば左の画像でキャラクターのみを印刷範囲に指定したい場合は、キャラクターを切り抜いて、右の画像のように背景を透過した状態でデータを保存する必要があります。(Photoshopではグレーと白の市松模様は透明を表しています。)


画像解像度を350dpi以上に調節する
画像解像度とは画像の密度を表しています。1 インチ(=25.4mm)あたりのdot(点)の数が解像度です。解像度の数値が大きいほど、高精細になります。解像度が十分にない場合は、印刷したときにぼやけてしまいます。印刷に適した解像度は実寸で300dpi~350dpiです。弊社の入稿データは350dpi以上で入稿してください。
カラーモードをCMYKにする
データを印刷する際には、CMYKのカラーモードで印刷します。CMYKはそれぞれ、色料の三原色(シアン・マゼンタ・イエロー)と細部を示すために用いられた印刷板のことであるキー・プレート(ブラック)のことです。あらかじめCMYKモードでデータを作成することで、印刷の際に色味の誤差が少なくなります。RGBカラーは、PCのモニターやデジカメ、スキャナなどの色彩を表現するのに用いられています。光の三原色「R(赤)・G(緑)・B(青)」で構成されるRGBモードでデータを作ってしまうと、印刷の際に色味にずれが生じる可能性があります。データはなるべくCMYKモードでデータを作成してください。


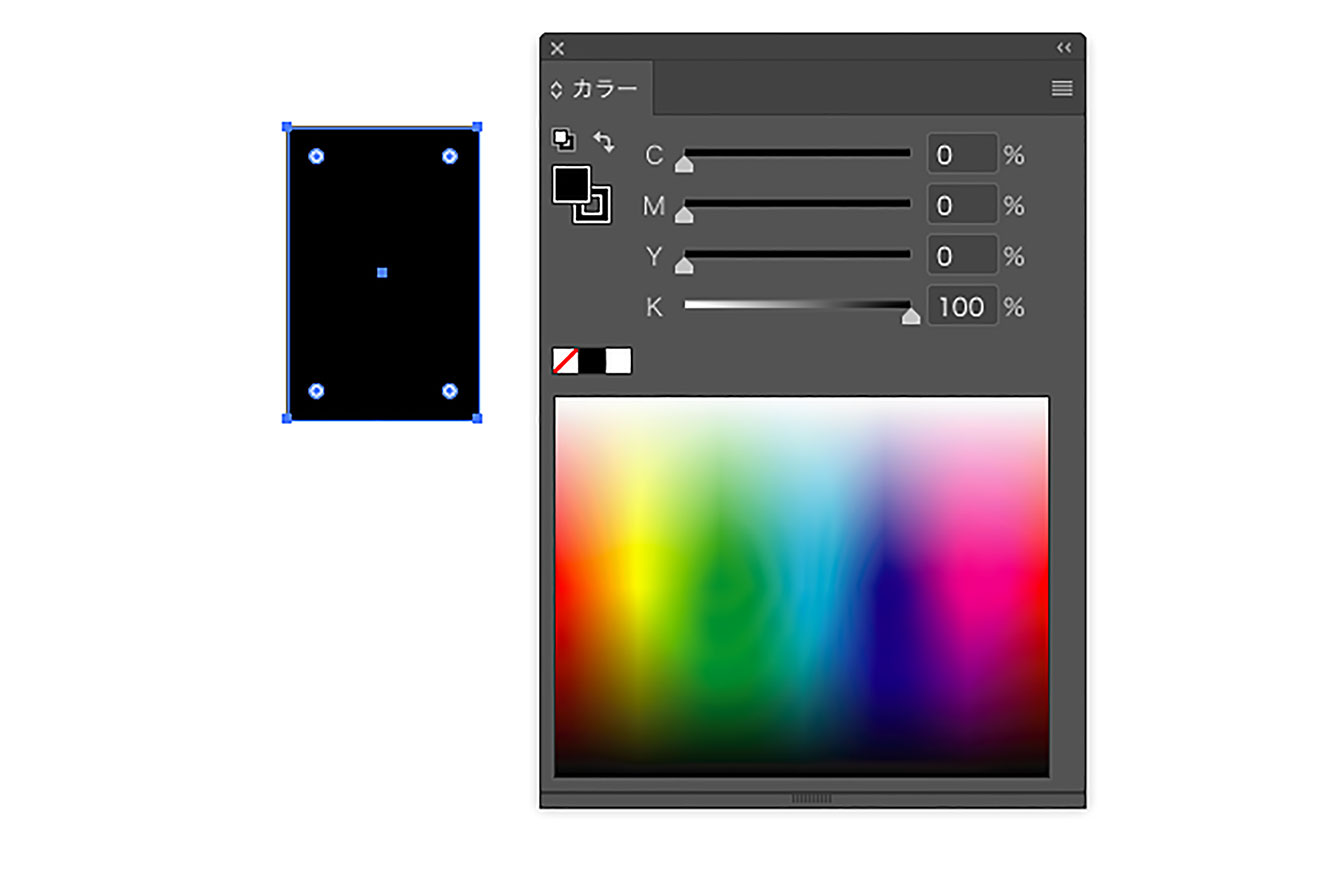
白おさえはK100%で作成する
白おさえ(白引き)はK100%に設定しておかないと、透明なアクリルに印刷した時にデザインが透けてしまう可能性があります。Kが100%になっているかどうかしっかり確認しましょう。自分で作成が難しい場合は業者に相談することをおすすめします。

白おさえの濃度を調整したい場合
Kの濃度を操作することで透明度を調整することも可能ですが、デザインの見え方に影響するので、データ作成の際に自分で白おさえの濃度を調整したい場合は試作が必要となります。



白おさえは0.1mm内側に作成する
白おさえのデータは、デザインデータより0.1mm分内側にいれて作成します。なぜなら、白おさえデータはプリンターで印刷した場合に、インクが膨張してはみ出したり、デザインデータとのずれがでたりする場合があるからです。デザインデータから白おさえデータがはみ出してしまった場合、正面から見たときに白いインクの印刷が見えてしまいます。印刷の際は白おさえとカラーデータにズレがでないよう細心の注意を測って印刷していますが、全ての商品をずれなく量産することは困難となっています。そのため、微妙に小さく白おさえデータを作成することで、インクのはみ出しを防ぎます。


画像は埋め込む(Illustrator)
画像が埋め込まれていないと正しくデータが表示されない場合がありますので、画像はリンクではなく、埋め込みをした状態で入稿しましょう。画像を埋め込むことによってIllustratorファイルと画像を一体化できますので、リンク切れ等のトラブルを防ぐことができます。
QRコードを印刷するときの注意点
デザイン内にQRコードやバーコードなどの二次元コードを配置する場合、下記ガイドラインに従って印刷データを作成してください。
- 解像度
- 350dpi以上を推奨
- サイズ
- 15x15mm以上を推奨
- 色
- QRコード部分は黒、背景色は白を推奨
※背景色が透明のものは読み取りできないため作成不可

OK
NG
NG
- 解像度が低かったりサイズが小さい場合、QRコードが正しく読み取れないことがあります。
- 弊社側でQRコードの読み取りの保証は出来兼ねます。QRコードが正しく動くか不安な場合は、試作品をご注文いただき、事前にコードの読み取りを確認することをおすすめします。
その他の注意事項
- 原寸で作成する
- 原寸サイズのデータを入稿してください。指定のサイズと入稿データのサイズが違う場合には、業者側で調整をする際に元のデータと印刷の状態に差がでる可能性があります。
- 細かすぎるデザインや細い文字に注意する
- 小さい文字や0.2mm以下の細い線は印刷できない場合があります。濃い色の文字なら3ポイント〜4ポイントでも印刷は可能ですが、読みやすい大きさとはいえません。最低5〜6ポイント以上の大きさに設定すると良いでしょう。ただし、こちらもフォントや色によって文字の読みやすさには差があります。
- データ内に文字が入っている場合は文字のアウトライン化をする
- データ内の文字は必ずアウトライン化してください。アウトライン化とは、文字情報を図形に変換できる機能です。文字をアウトライン化していないと、使用したフォントが業者側のソフトウェアにインストールされていなかった場合に、フォントが置き換えられてしまう可能性があります。
- アルファチャンネルは削除する(Photoshop)
- アルファチャンネルとは、主にPhotoshopでのデジタル画像処理において、透過度の情報を扱う補助的なデータ領域のことです。画像を正しく表示するため、不要なレイヤー及びアルファチャンネルの情報は削除してください。
- アピアランスの分割をする(Illustrator)
- Illustratorでは、オブジェクトの見た目のことを「アピアランス」と呼びます。アピアランスは4つの要素で構成されており、それぞれの属性を変更しながらデータを作ります。 このアピアランスを分割することによって、見た目のデータを実際に印刷する本データに反映させます。分割していないと、データを印刷する際に、デザインの見え方が変わってしまう恐れがあります。
- オブジェクトからラスタライズする
- ラスタライズとはパス等の複雑なデータ「ベクトルデータ」(座標値と属性情報で表現する画像)を、「ビットマップ画像」(ピクセル)を用いた画像へ変換する処理です。データを最適化することにより印刷時のトラブルの防止となります。入稿データが完全データでない場合は、ラスタライズ後とラスタライズ前の両方のデータがあると、業者側で作業しやすくなるためなお良いです。
データ作成の手順
データの作成をする際、まずなにをすればいいのか迷ってしまう人もいるでしょう。この項目では、完全データの作成が自分自身でできるよう、手順を追って詳しく解説していきます。
サイトからテンプレートをダウンロードする
サイトからテンプレートをダウンロードします。IllustratorまたはPhotoshopを起動してデータの作成を開始します。
作成したデザインを配置する
自分の作成したデザインを「デザイン」や「印刷範囲」と名前が付いているレイヤに配置します。そのレイヤーに印刷範囲のガイドラインがある場合には、別レイヤーを作成してデータを配置するか、ガイドラインを削除しましょう。
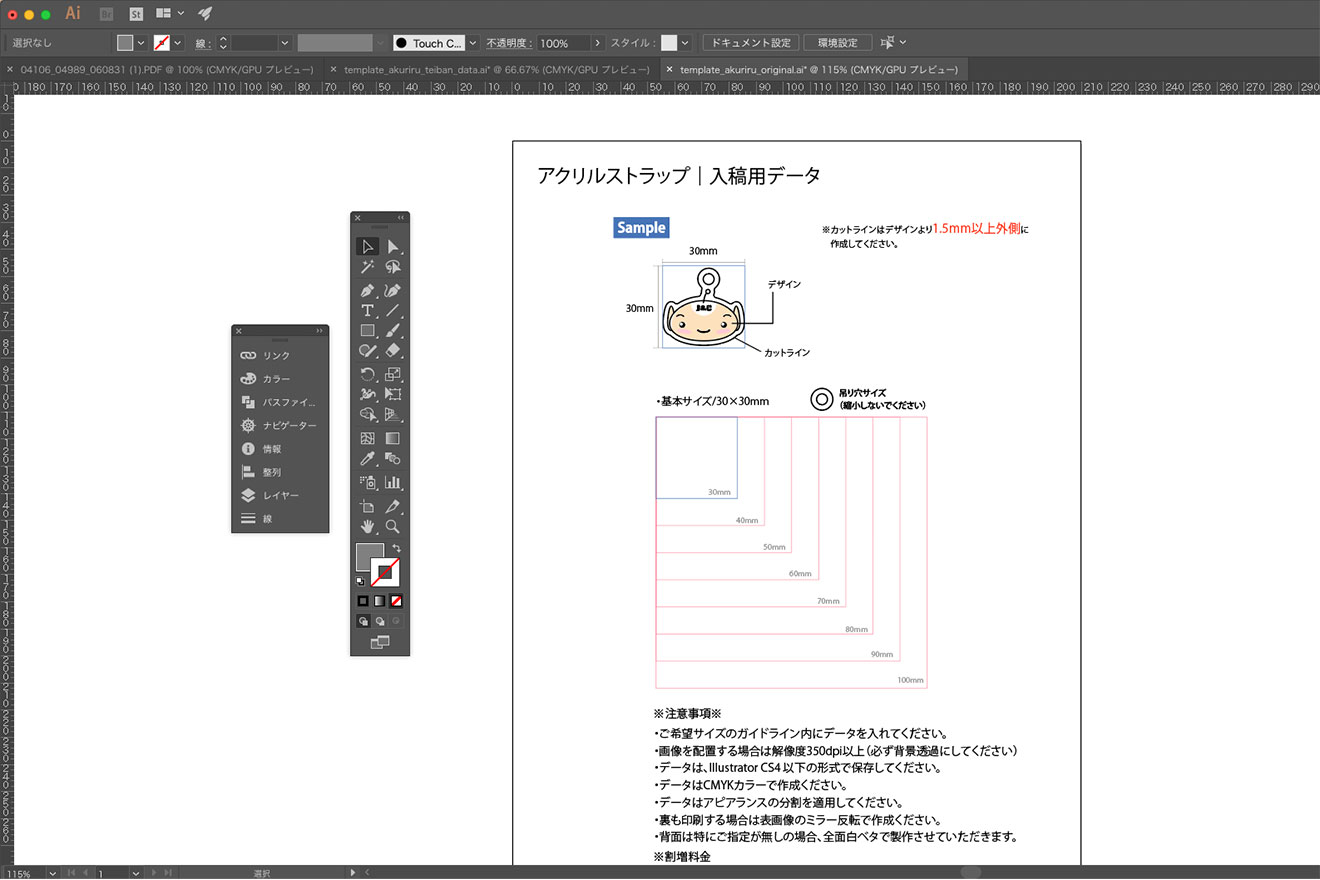
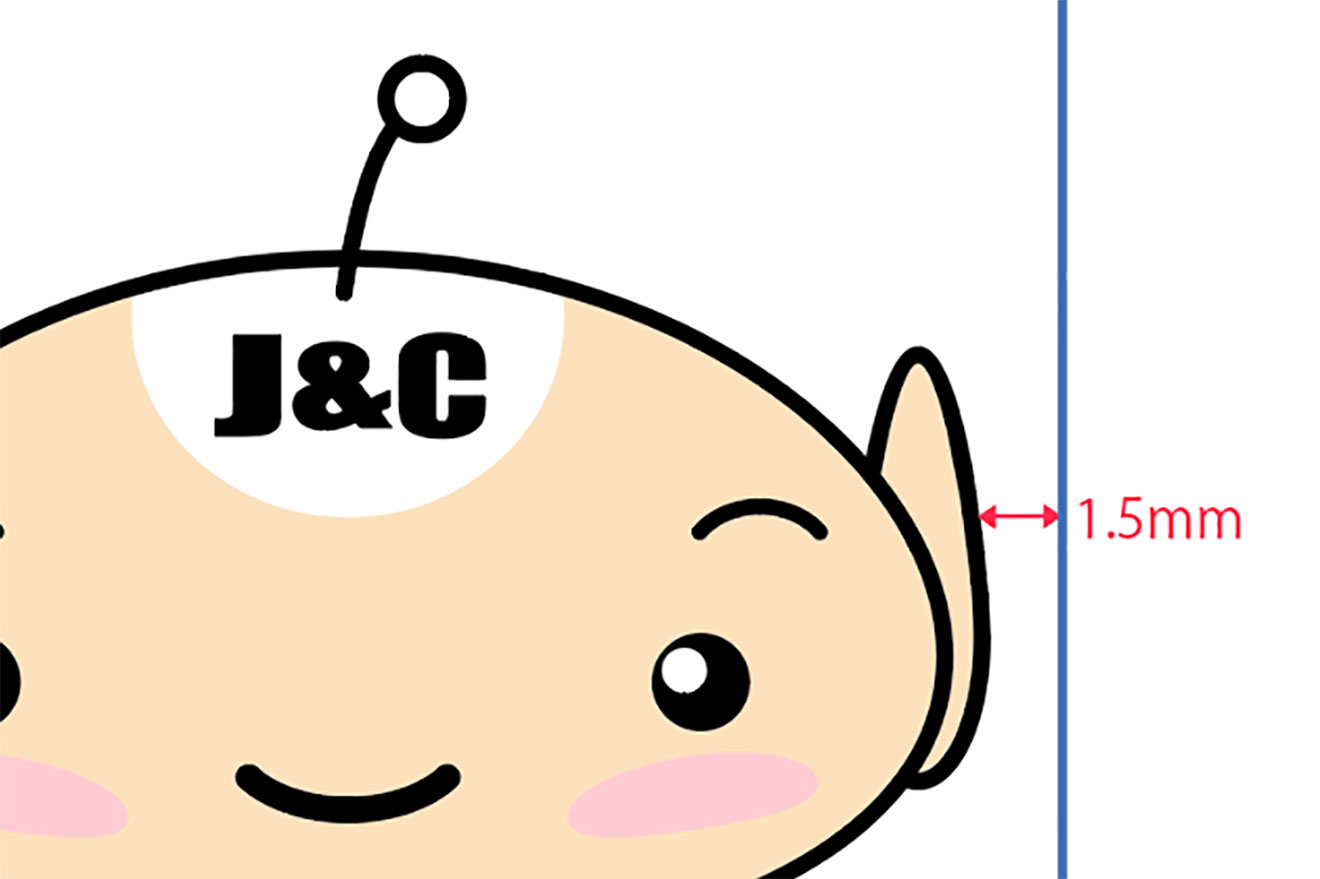
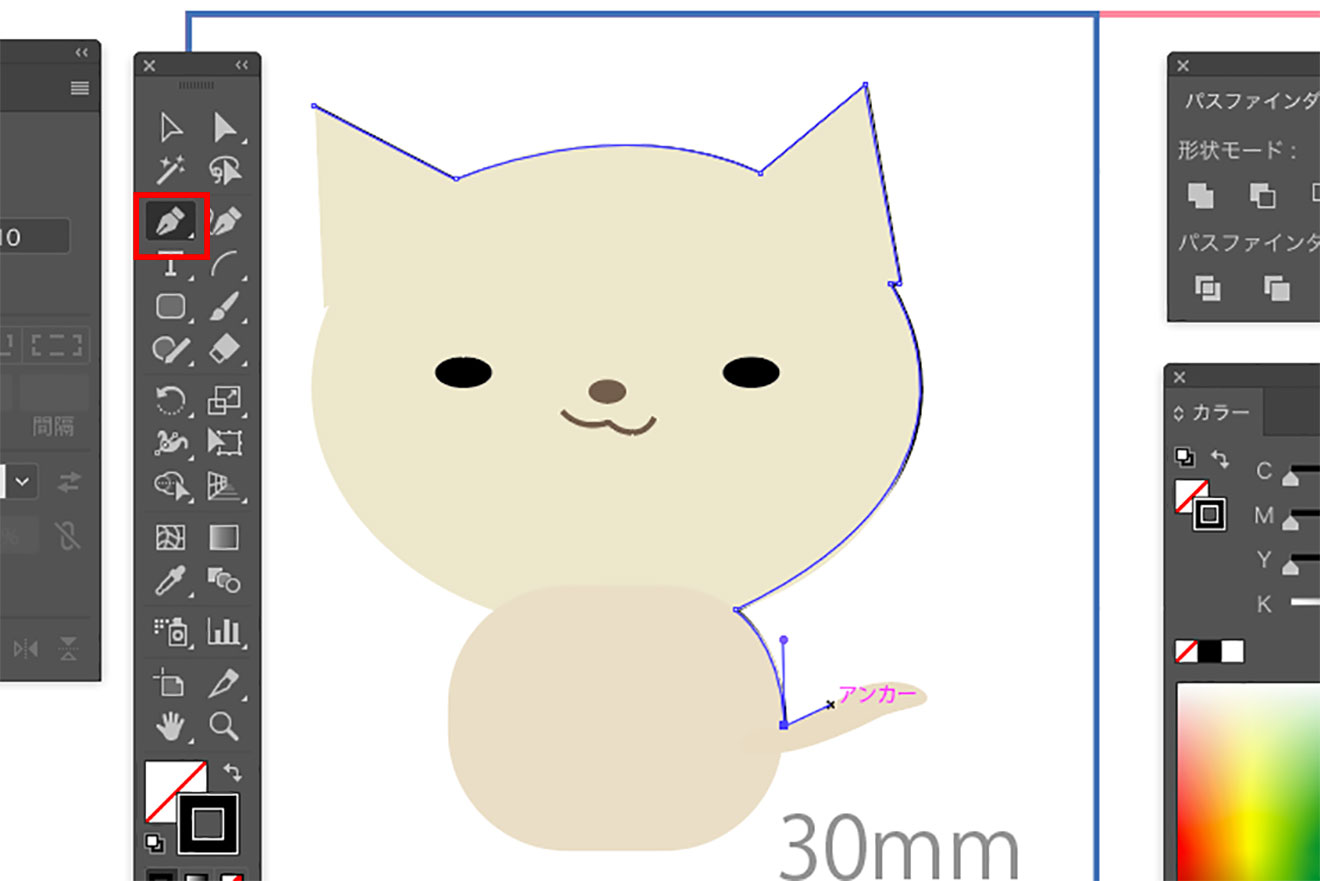
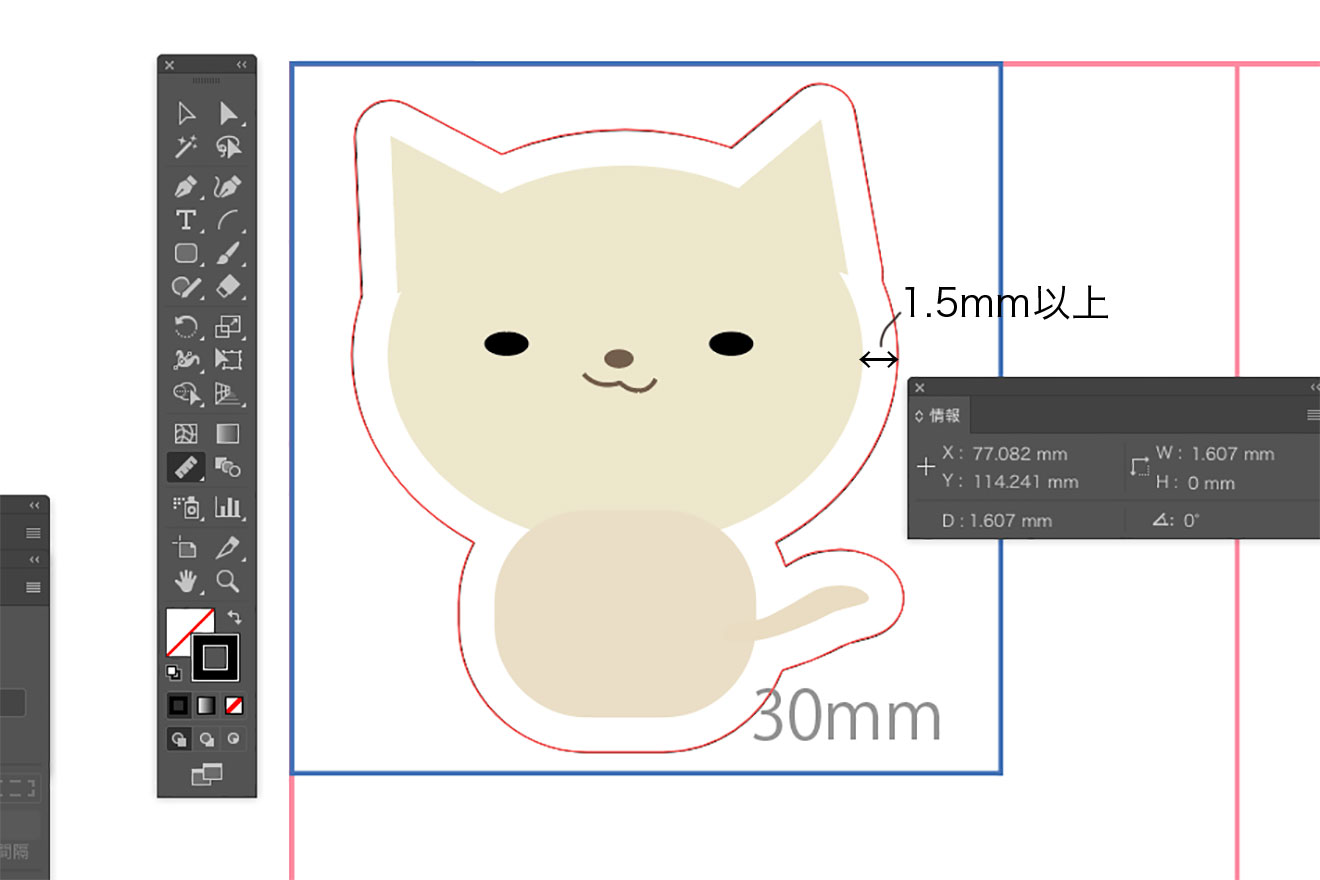
配置する時はカットラインの幅を確保してデータを置きます。例えば、作りたいグッズの大きさが30mm×30mmの場合はカットラインの幅(1.5mm以上)を考慮して、カットラインの幅分小さめにデザインを配置しましょう。デザインレイヤーに直接イラストを描いてもOKです。弊社があらかじめ用意した定番型でグッズを作成する場合は、配置したデザインを赤い枠で切り抜いてください。(クリッピングマスク)


白おさえの作成
白おさえデータの作成方法はデータの形式や使用アプリケーションによっても変わってきます。それぞれの方法を解説します。
パスデータ(Illustrator)の場合
パスデータの場合はIllustratorを使って簡単に白おさえの作成ができます。
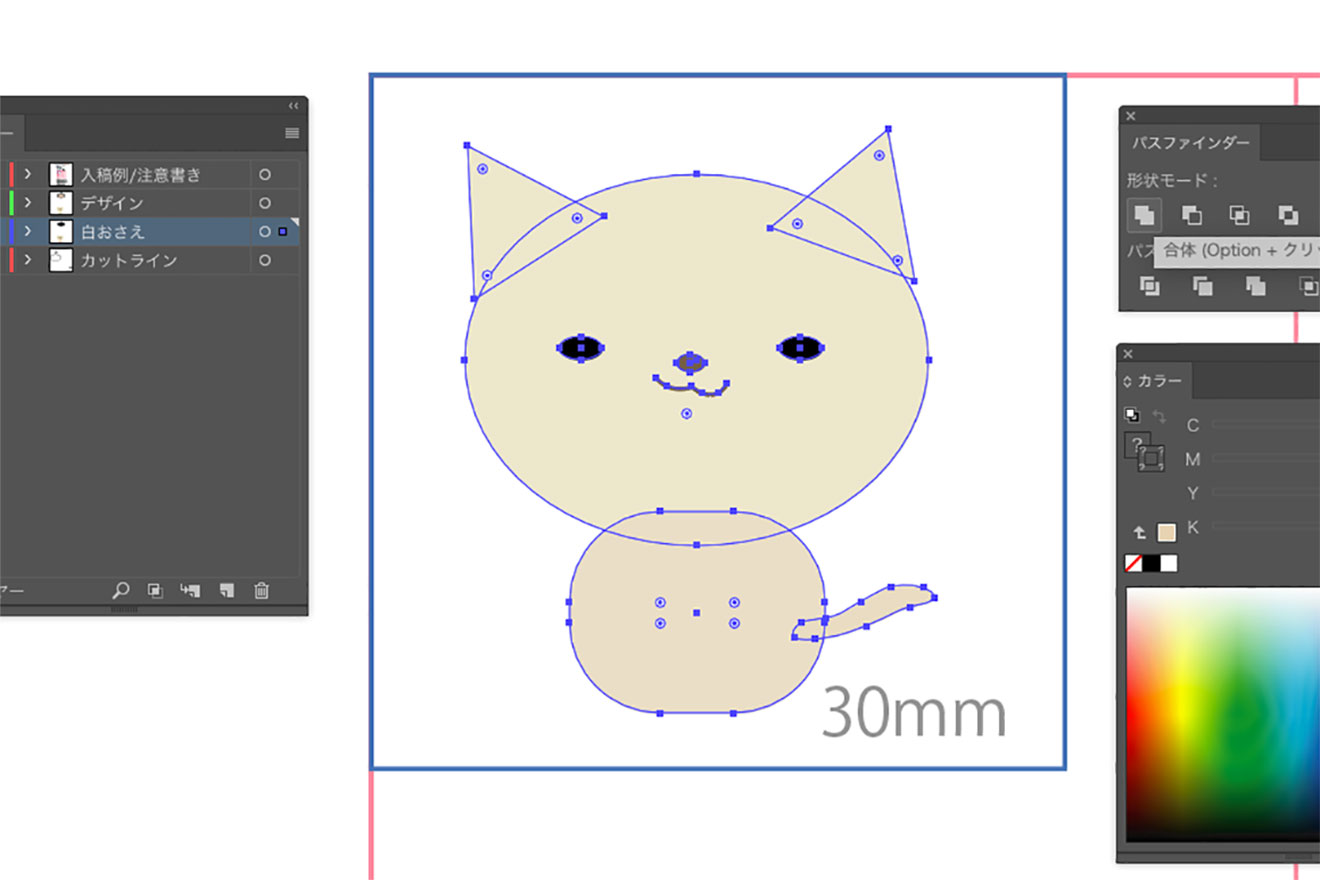
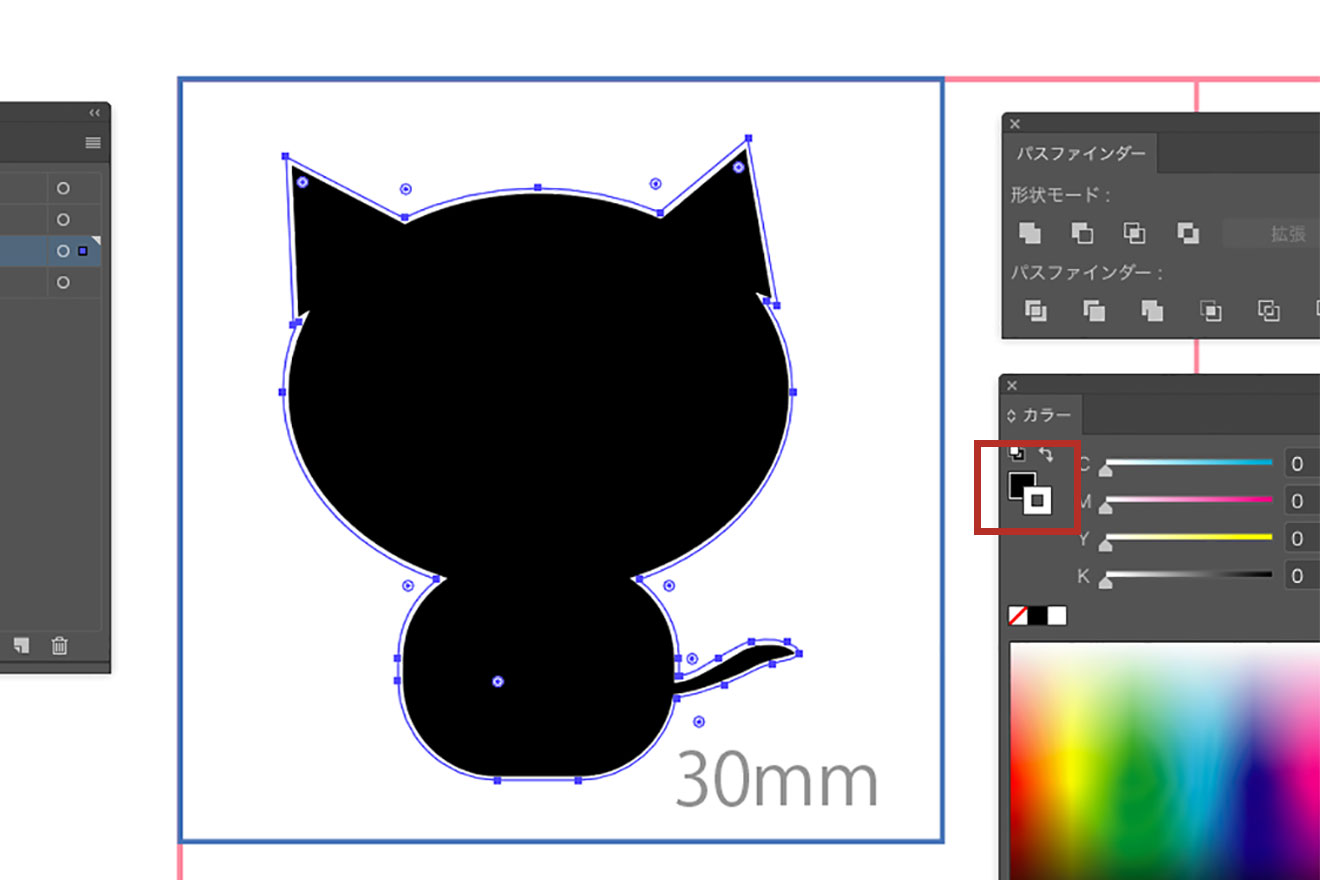
デザインデータを白おさえレイヤーに複製します。

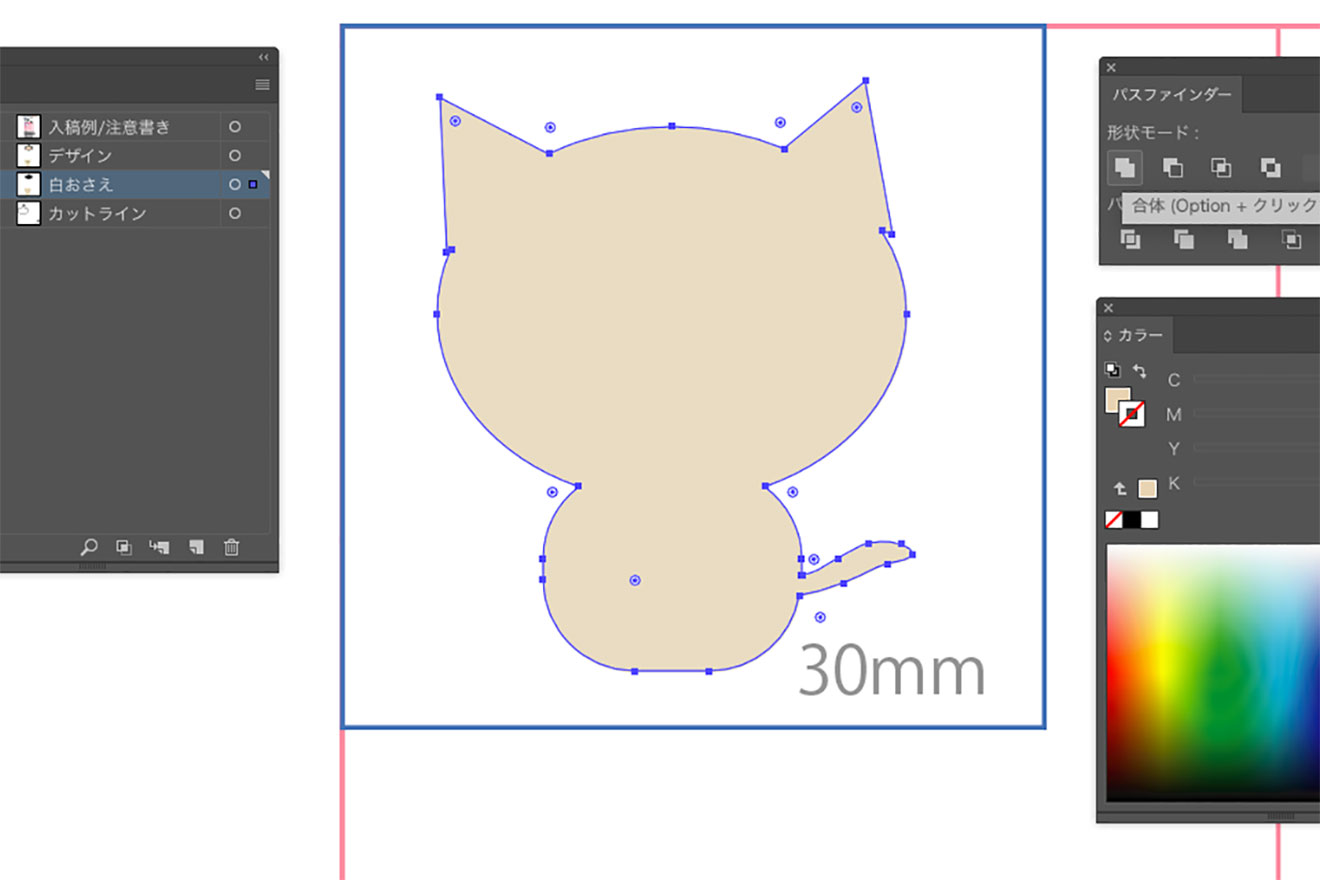
パスが複数で構成されている場合はパスファインダーから合体を選択してパスを統合します。

パスのカラーをK100%に設定し、パスのアウトラインを白に設定します。

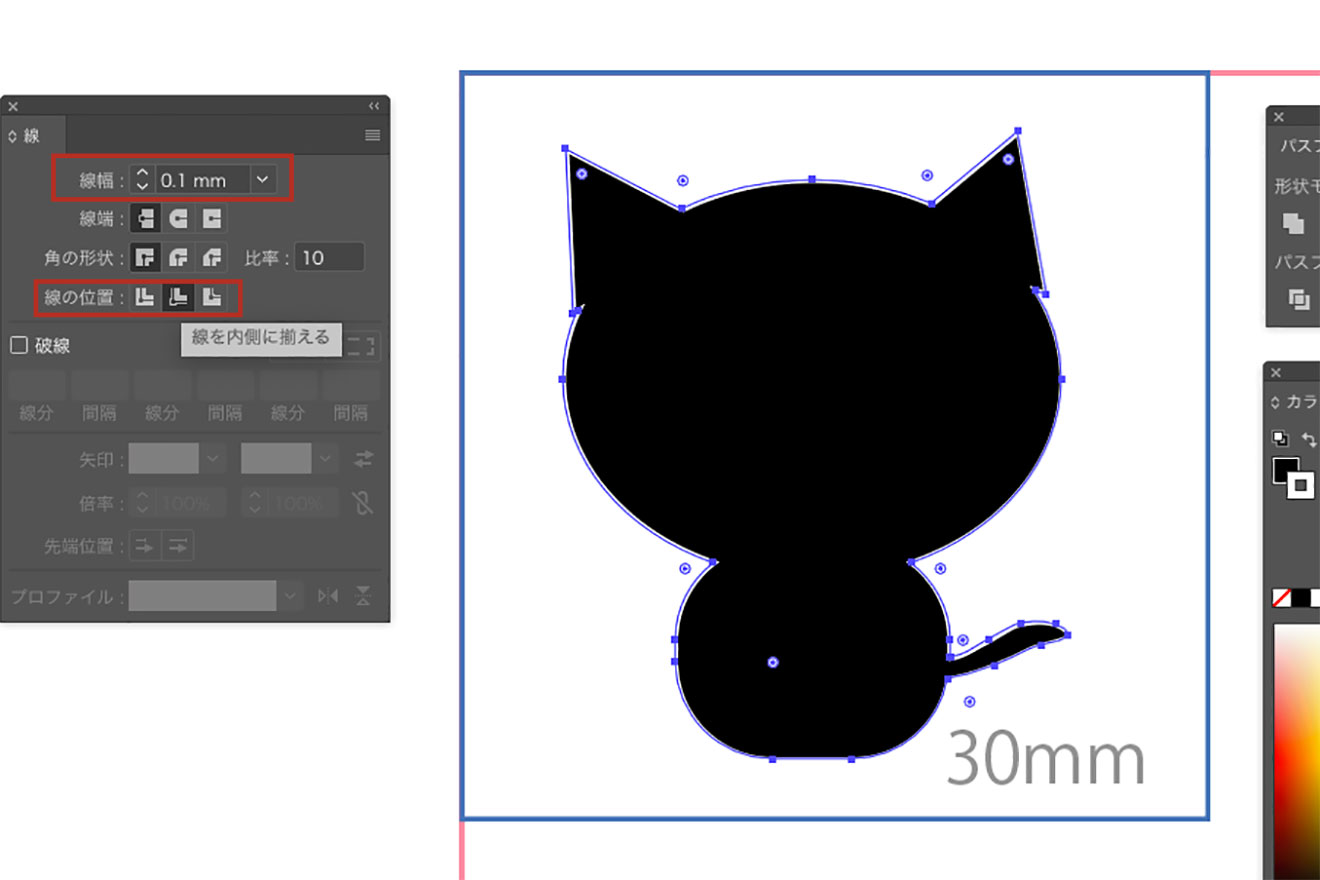
『ウィンドウ』→『線』→『線の位置』からパスのアウトラインを内側に設定し、幅は0.1mmにします。これで白おさえの完成です。

この方法でうまくいかない場合には、パスを合体させてK100%にしてから『オブジェクト』→『パス』→『パスのフセット』でオフセット幅を『-0.1mm』に設定する方法でも、白おさえを0.1mm縮小させることができます。
パス以外のデータ(Photoshop)の場合
Photoshopで白おさえを作成する時は、まず画像を滑らかにするためデザインデータの解像度を350dpi以上に変更します。
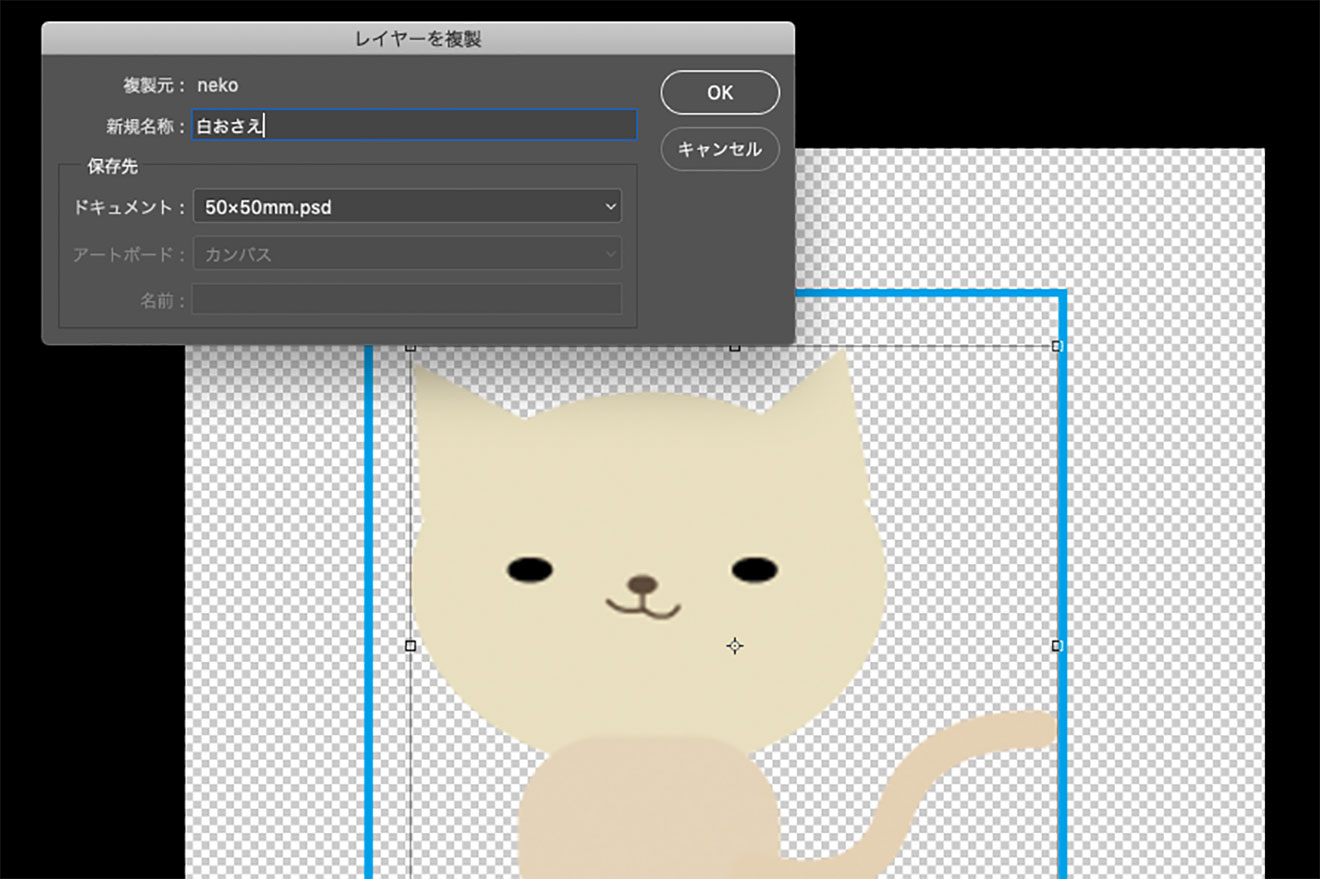
レイヤを複製し、片方を白おさえ用のレイヤにします。

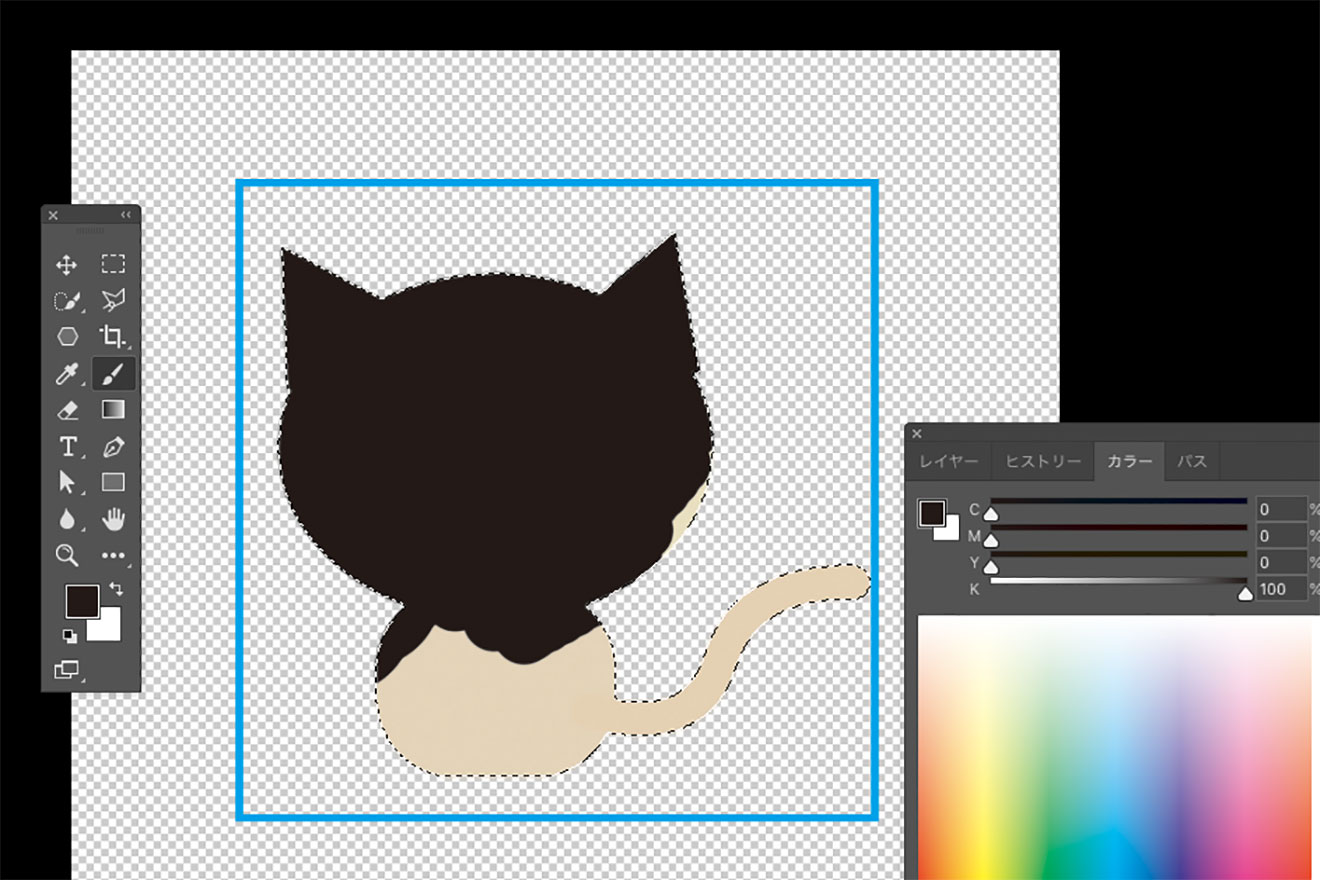
次にデータの印刷範囲を選択ツールで選択し、その範囲をK100%で塗りつぶします。

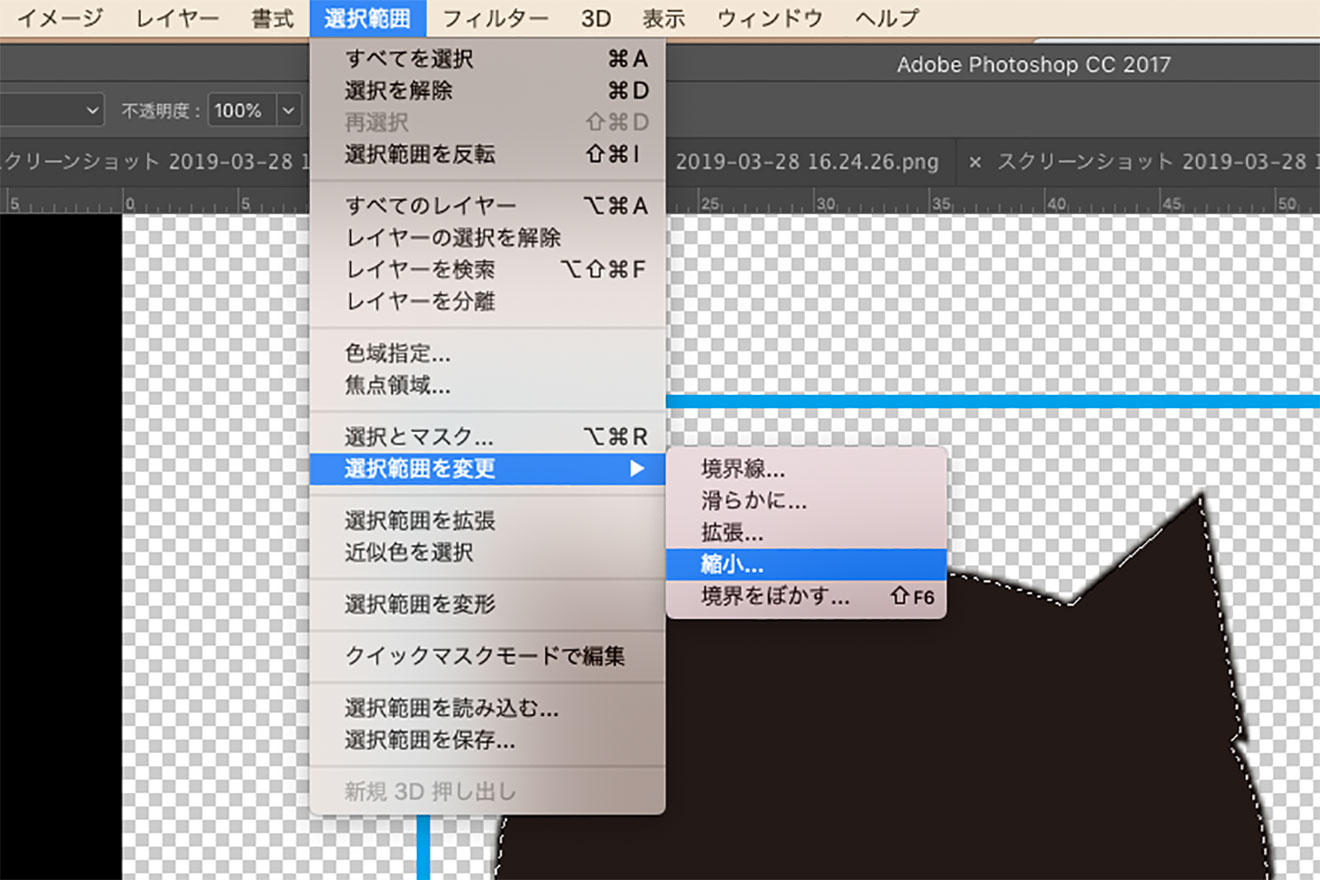
選択範囲の縮小機能を使って0.1mm分範囲を縮小させます。正確な選択範囲を指定するには、『選択とマスク』や、『ものさしツール』で幅や細部を調整しながらやるのがおすすめです。

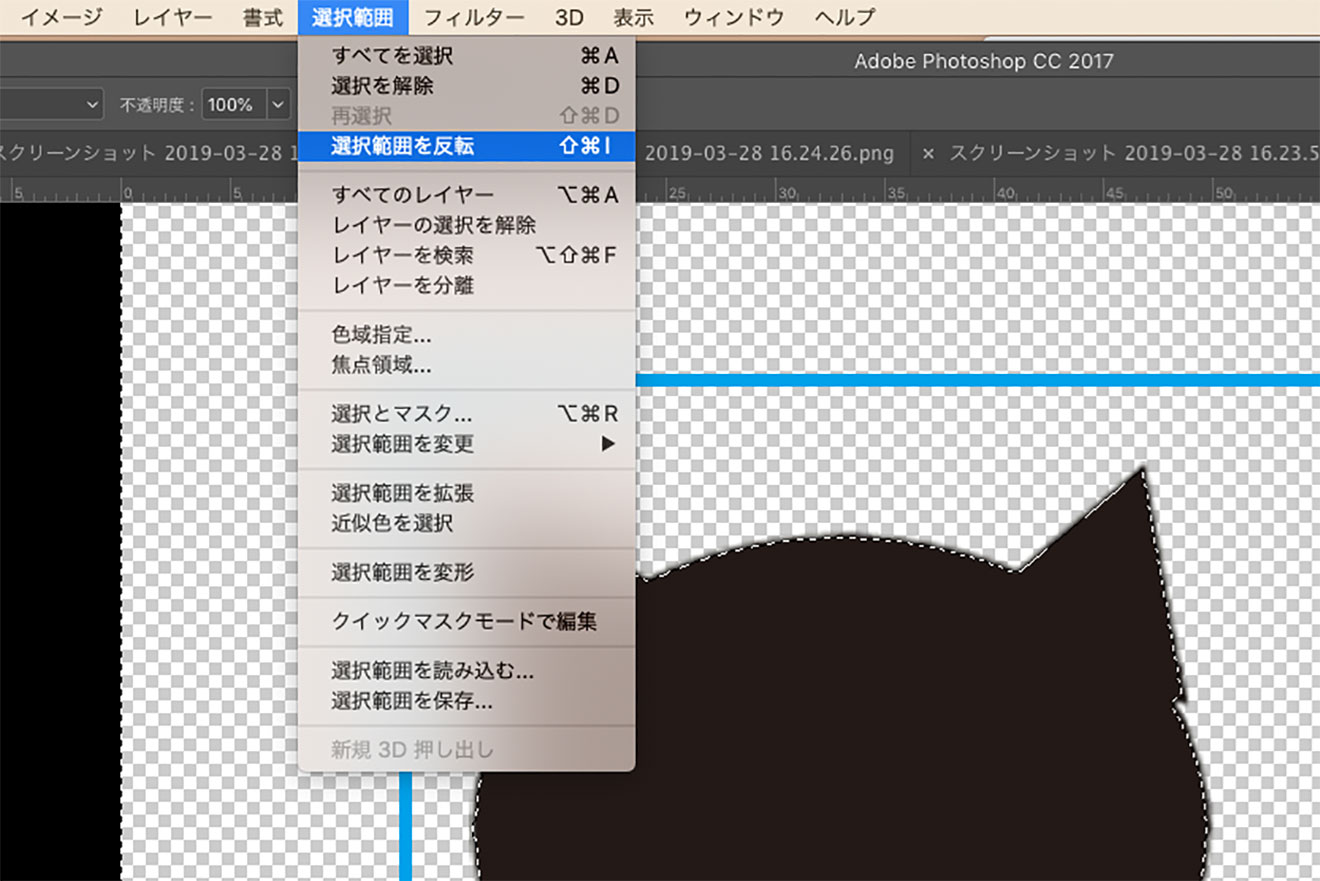
更に選択範囲の反転機能で選択範囲を反転させます。

そのまま選択されている範囲を削除すれば白おさえの完成です。

ただし、Photoshopは主にpxの単位が使用されているため、0.1mmを正確に縮小させるのは手間がかかります。難い時には、イラストレーターで作成するか、業者のサービスを利用しましょう。
ペンツールでパスデータを作成(Illustrator・Photoshop)
ペンツールでデザインの縁にそって描き、印刷範囲と同じ形のデータをつくってK100にする方法です。ペンツールはIllustratorとPhotoshopのどちらにもある機能です。ペンツールでパスを作成したのち、Illustratorの場合はデータをK100%に設定し、先ほどと同様に『ウィンドウ』→『線』→『線の位置』からパスの線を内側に設定し、白で0.1mmの縁取りをします。Photoshopでも先ほど同様の手順でパスをk100%で塗りつぶしたのちに、0.1mm分アウトラインを削除すれば完成です。


Illustrator・Photoshopを所持しておらず、自身での白おさえ作成が難しい場合はデータ作成代行サービスをお使いください。
カットラインの作成(Illustrator)
カットライン作成の際は、主に二つの段階に分けられます。アプリケーションごとの違いも含めて説明します。
カットラインの作成
カットラインは、ペンツールでデザインから1.5mm以上外側に形を作っていきます。Illustratorのパスデータの場合、ペンツールを使う以外にも、パスのオフセットを1.5mmに設定する方法で、簡単にラインを作成できます。Photoshopでカットラインを作成する場合は、必ずパスのデータで作成するようにしてください。

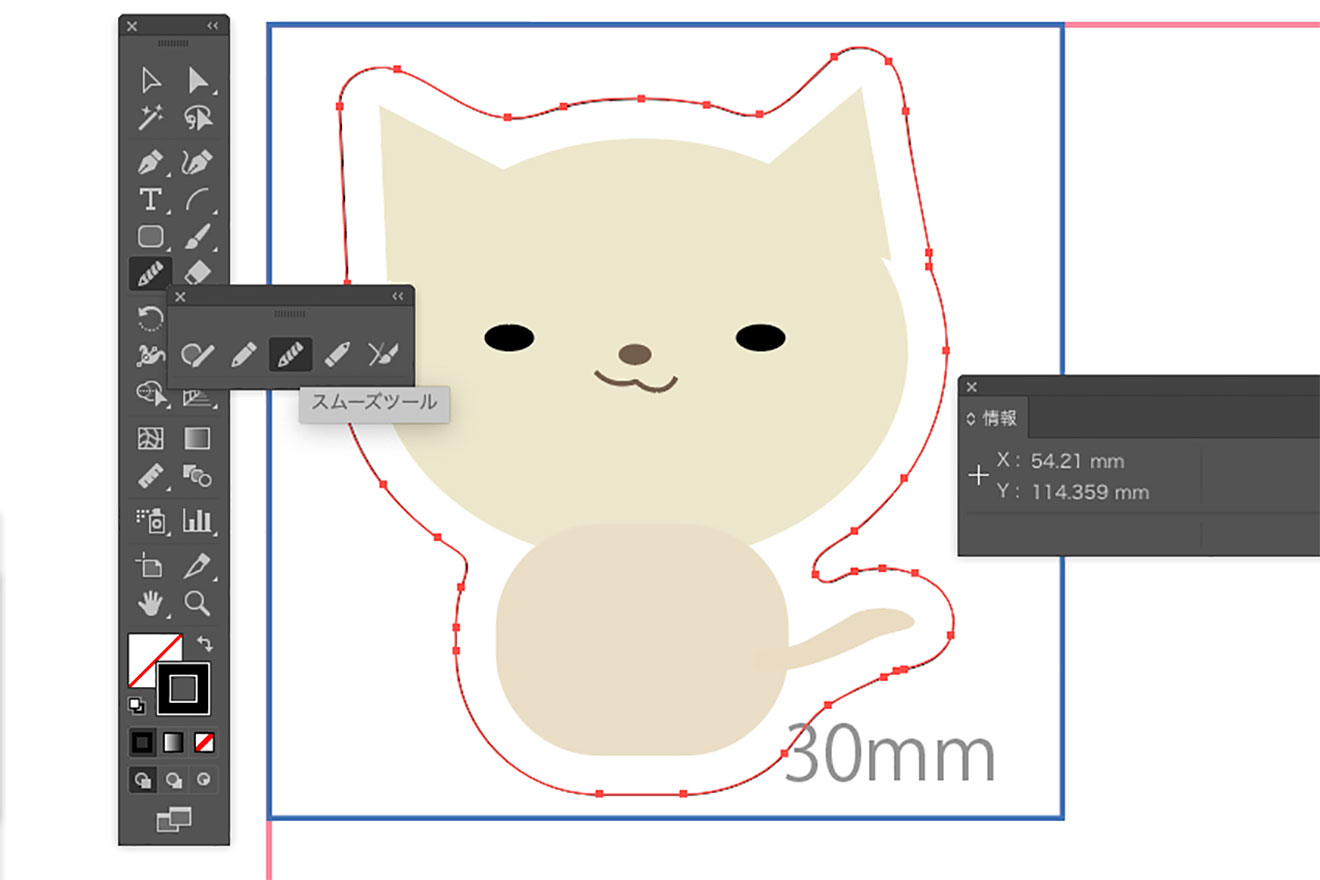
カットラインは複雑にしすぎると完成したアクリルグッズが割れやすくなる可能性があります。また、あまりに角が尖っていると怪我をする恐れがあり危険です。アクキーの強度と安全性をあげるため、カットラインはなるべくなめらかに作りましょう。Illustratorではスムースツールを使うと簡単にラインをなめらかに調整できます。キーホルダー商材の場合は、吊り下げ穴を作成します。

カットラインでクリッピングマスクをする
最後に、デザインデータと白おさえデータを、カットラインでクリッピングマスクします。クリッピングマスクをかけておくことで、データの修正や印刷の際に、それぞれのデータがずれてしまうことがなくなります。
完成・入稿する
データが完成したら、『デザイン作成時のポイント』のチェックポイントをクリアできているかチェックして保存します。印刷業者の指示に従ってデータを入稿しましょう。
